어쨌든, 삶은 아름답다
티스토리 반응형 스킨 #2 카테고리(사이드바 포함)의 폰트와 폰트 색상 변경하기 본문
바로 지난 포스팅에서 반응형 스킨 #2의 폰트들을 건들여보았다.
티스토리 반응형 스킨 #2 폰트 변경의 모든 것, PC와 모바일 전부 폰트 변경하는 법!
반응형 스킨 #2만 그런걸까? 아무리 구글링으로 찾아 티스토리 폰트를 바꿔도 새 폰트가 pc 환경에만 적용이 될 뿐 모바일 환경에는 적용이 되지를 않는다. 내가 정작 바꾸고 싶은 폰트는 pc가 아
limen.tistory.com
글 목록이랑 카테고리 쪽만 빼구 ... 저 포스팅에 몰아서 다 쓰려니 너무 어지럽더라 ...

일단 카테고리 폰트의 색상 변경부터 해보자.
정확히 어디를 말하는 거냐면.


이상하게 전부터 저 색이 참 거슬리더라.
저 조그만 카테고리 텍스트의 위치부터 찾자.
리스트를 검색하자.
그러면 /* 리스트 */ 라고 주석이 달린 곳이 두 군데가 나온다. 그 중 윗 부분에서 .list_content .detail_info .link_cate로 시작하는 부분을 찾자.
.list_content .detail_info .link_cate{font-size:13px;text-decoration:none;color:#6bacce}
기존에 반응형 스킨 #2의 카테고리에 적용된 하늘색의 색상코드는 #6bacce. 이 부분을 원하는 색으로 바꿔주자.
그러면 한 번에 pc와 모바일 할 것 없이 한번에 싹 바뀐다. 글 목록에서 요약글에 붙는 카테고리 파란색 폰트 색이 전부.
단, 카테고리 폰트의 색상이 글 목록에서만 바뀐다.
메뉴를 열었을 때의 사이드바 카테고리 폰트 색상이라던지, 글 본문 안에서 글 제목 위에 붙는 카테고리 폰트 색상은 바뀌지 않는다.
물론 이 코드에 font-family:'넣을 웹폰트 이름'을 넣으면 카테고리 폰트도 바뀐다. 폰트 색상이 바뀌는 범위에 한해서만.
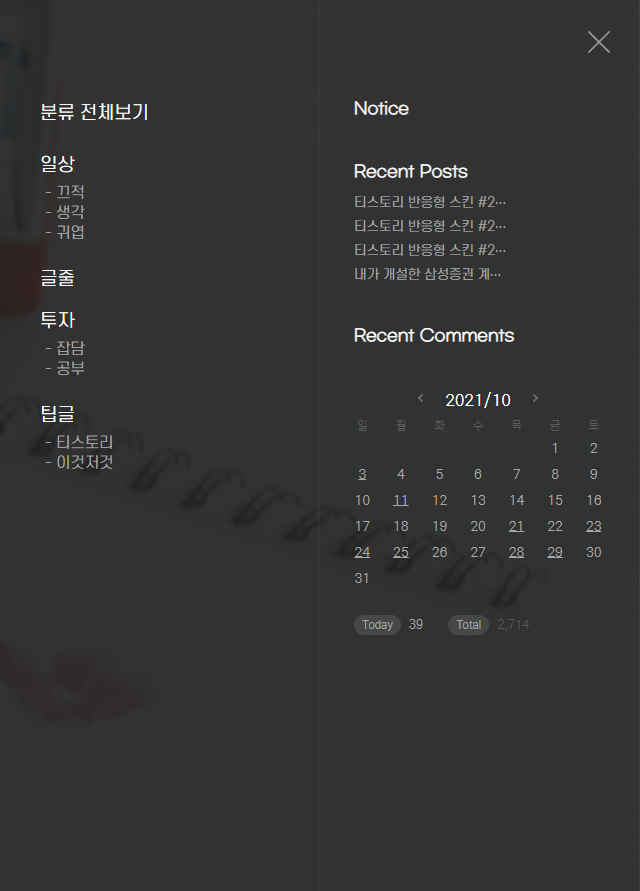
이제는 사이드바 2, 3단 쪽의 폰트와 색상을 변경해보자.
여기, 은근 복잡하다.
사이드바를 펼쳤을 때 뜨는 카테고리와 사이드바 2와 3의 공지사항, 최근에 올라온 글 등. 걔네는 아주 따로따로 노는 놈들이다. 나쁜 놈들.
사이드바의 카테고리가 TOP니까 일반 커피인 사이드바 2, 3단 쪽 부터 건들자.
먼저 .tit_aside를 검색해서 -
.tit_aside{display:block;margin-bottom:7px; color:#6bacce;}
이 코드를 찾자.
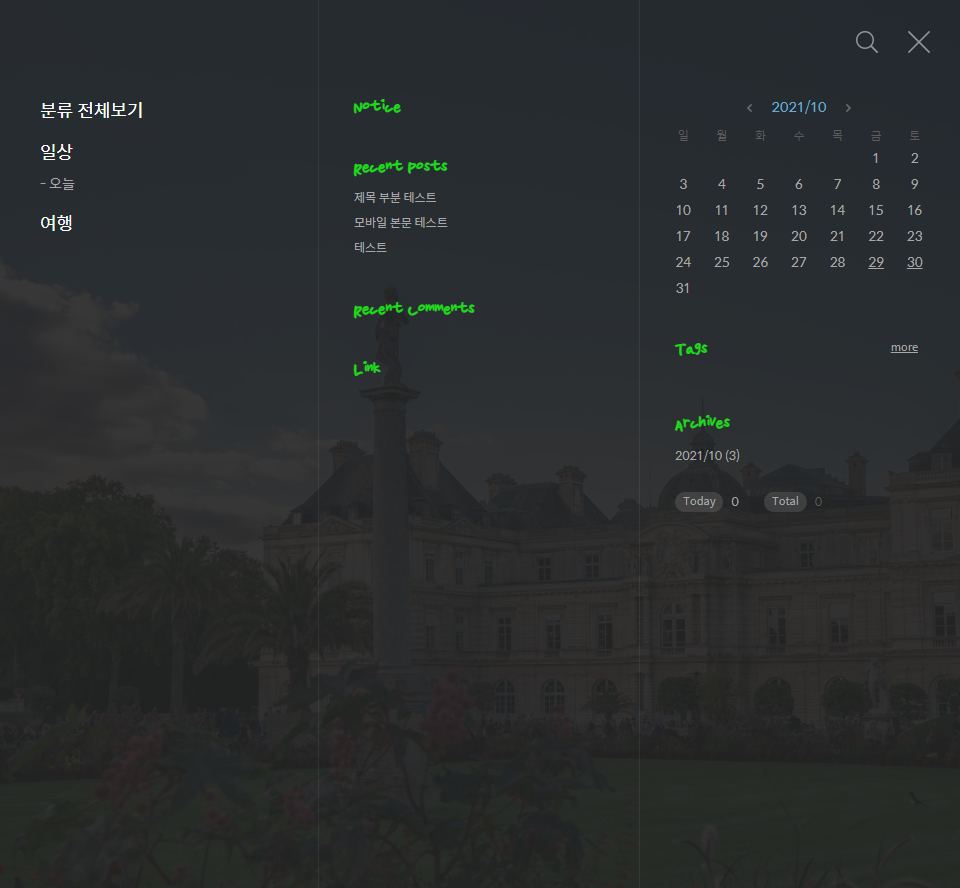
대충 눈에 잘 띄라고 색상 코드를 초록색으로 바꾸고 폰트도 요란한 것으로 바꾸어놓았다.

폰트를 지정하려면 저렇게 font-family:'넣을 웹폰트 이름'를 넣으면 된다. 예쁘게 알아서 바꾸십셔.
여기서 끝이 아니다. Recent Posts 아래 텍스트도 바꿀 수 있다.
아까 고친 .tit_aside{display:block;margin-bottom:7px; color:#6bacce;} 그 아랫줄 쪽을 보면 .link_board 로 시작하는 부분이 있다.
/* Noice, Recent Posts 등등의 하위 텍스트도 수정하려면 */
.link_board{display:block;overflow:hidden;font-size:13px;line-height:20px;color:#a7a7a7;white-space:nowrap;text-overflow:ellipsis;font-family: 'S-CoreDream-3Light'}
위의 코드는 폰트와 색상을 수정한 내 현재 스킨 코드다. 원래의 코드에는 font-family가 없으니 폰트를 지정해주고 싶다면 넣어주길.
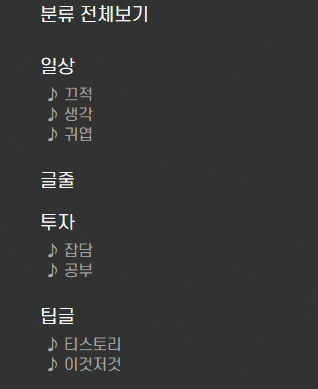
아참, 사이드바도 3단(티스토리 스킨 기본 제공 타입)에서 2단으로 바꿔서 현재 내 사이드바는 이렇다.

저거저거 사이드바 모듈 이름 영어로 나오는 거 한글로 바꿀 수도 있을 것 같은데 ... 나중에 한 번 찾아봐야지.
여하튼!
여기서 중요한 것은 저 사이드바의 달력 연월까지 흰색으로 바뀌었다는 것이다.
달력 연월의 색도 바꾸자.
관련 코드가 저쪽 코드 근방에 있긴 한데 스크롤을 약간 내려야하니 그냥 검색이 편하다.
.wrap_etc .tt-calendar .cal_month a { color:#fff; }
원래는 색상코드가 #6bacce로 되어있다. 나는 그냥 깔끔하게 흰색으로 변경했다.
막상 이렇게 찾아서 변경해놓고 고민 중인 건 ... 그냥 사이드바에서 달력을 빼버릴까하는 것. 달력이 사이드바에 있어봤자 딱히 별 필요가 없는 것 같아.
사이드바 부분 뭐 더 꾸밀 수 있는 거 없나.
이제 커피 부분은 끝났다. TOP를 고쳐보즈아.
사이드바의 카테고리 폰트와 색상을 바꿔보즈아.
눈이 좀 어지럽겠지만 코드를 한번에 뜯어오겠다.
.tt_category .link_tit {display:block;padding-bottom:8px;font-weight:normal;font-size:18px;color:#fff}
.tt_category li a .c_cnt,
.tt_category li a img { display:none }
.tt_category .category_list .link_item {display:block;padding:7px 0 8px;overflow:hidden;font-size:18px;color:#fff;text-overflow:ellipsis;white-space:nowrap}
.tt_category .sub_category_list {margin:-3px 0 5px}
.tt_category .sub_category_list .link_sub_item {display:block;overflow:hidden;line-height:27px;color:#a7a7a7;text-overflow:ellipsis;white-space:nowrap}
일부러 새로 만든 블로그에서 뜯어온 코드니까 아마 원본 ... 맞을 걸 ...?
여하튼, /* 헤더 */ 라는 주석 아래에 뉘여있는 친구들이다. .tt_category .link_tit을 검색하자.
일일이 설명하기보단 위의 코드에 주석으로 덧붙이겠다.
/* '분류 전체보기' 폰트와 색상(pc, 모바일 전부 변경), 사이즈 변경 (pc에서만) */
.tt_category .link_tit {display:block;padding-bottom:18px;font-weight:normal;font-size:18px;color:#fff;font-family: 'S-CoreDream-3Light';}
.tt_category li a .c_cnt,
.tt_category li a img { display:none }
/* '카테고리 대분류' 폰트와 색상(pc, 모바일 전부 변경), 사이즈 변경( pc에서만) */
.tt_category .category_list .link_item {display:block;padding:7px 0
8px;overflow:hidden;font-size:18px;color:#fff;text-overflow:ellipsis;white-space:nowrap;font-family: 'S-CoreDream-3Light';}
/* '카테고리 대분류' 끼리의 간격 (pc에서만) */
.tt_category .sub_category_list {margin:-3px 0 15px}
/* '카테고리 소분류' 폰트와 색상, line-height와 마진 (pc, 모바일 전부), 사이즈 변경(pc에서만) */
.tt_category .sub_category_list .link_sub_item {display:block;overflow:hidden;line-height:20px;font-size:15px;color:#a7a7a7;text-overflow:ellipsis;white-space:nowrap;font-family: 'S-CoreDream-3Light';margin:0px 5px 0px}
여기서 기요미 팁!
저기 바로 아래 코드 한 줄이 있다.
.tt_category .sub_category_list .link_sub_item::before { content:"- ";}
이 코드가 뭐냐하면, 텍스트의 앞 부분을 꾸며주는 코드다.
저기 before { content:"- ";} 안에 -대신 ♪를 넣어주면!

난 그냥 단순하게 계속 -를 쓰기로 했다. 나중에 바꾸고 싶으면 바꿔야지.
아, 아직 끝이 아니다.
이제 모바일 버전 사이드바 메뉴 카테고리 바꾸러 가자...
여기는 뭉쳐있기보다는 약간 띄엄띄엄 있어서 알아서 잘 찾아서 바꾸길. 절대 귀찮은 게 .. 아니 ... 다 ......
컬러를 넣고 싶은데 기존 컬러값이 안 보이면 color:색상코드를 넣어주고 폰트를 지정해주고 싶은데 폰트값이 안 보이면 font-family:'넣을 웹폰트 이름'을 { } 안에 잘 넣어주자.
이쪽 코드는 내가 이것저것 건들여놨으니 눈치껏 앞 단어들 보고 찾아서 바꾸길.
/* 맨위 블로그 타이틀 폰트 */
.navi_on .area_head .area_profile .link_post {padding-left:73px;font-size:14px;font-weight:normal;-webkit-line-clamp: 1;}
/* 맨위 블로그 타이틀 아래 닉네임 폰트 */
.navi_on .area_head .area_profile .txt_profile {display:inline-block;margin-top:5px;padding-left:73px;font-size:13px;color:#a7a7a7;font-family:'NEXON Lv2 Gothic'}
/* '분류 전체보기' 폰트 종류와 색상, 사이즈 */
.navi_on .tt_category .link_tit {font-size:17px;padding-bottom:7px}
/* '카테고리 대분류' 폰트 종류와 색상, 사이즈 */
.navi_on .tt_category .category_list .link_item {font-size:17px; padding:8px 0}
/* '카테고리 소분류' 폰트 종류, 대분류와 소분류 사이의 거리 조절*/
.navi_on .tt_category .sub_category_list { padding-top:0; margin-top:-1px; margin-bottom:0 }
/* '카테고리 소분류' 폰트 종류와 색상, 사이즈 */
.navi_on .tt_category .sub_category_list .link_sub_item {font-size:15px;padding-bottom:7px}
/* 'Guestbook' 폰트 종류와 색상, 사이즈 */
.navi_on .link_guestbook {display:block;padding:25px 20px 27px;font-size:17px;color:#fff;border-top:1px solid rgba(255,255,255,0.05)}
이 친구들은 코드를 수정해도 모바일 버전에서만 해당이 된다.
자, 이제 어디를 고쳐야하는지 다들 알테니 해피 노가다 타임!

이제 남은 건 ...
글 목록의 폰트 변경 방법과 포스팅 쓸 때의 제목, 그러니까 헤더, h의 폰트 변경 방법이로군 ...
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 글 작성 날짜 표시 형식을 미국식으로 바꾸는 방법 (1) | 2021.11.01 |
|---|---|
| 티스토리 반응형 스킨 #2 글 리스트 (글 목록) 폰트 편집하기 (0) | 2021.10.31 |
| 티스토리 반응형 스킨 #2 폰트 변경의 모든 것, PC와 모바일 전부 폰트 변경하는 법! (12) | 2021.10.30 |
| 티스토리 반응형 스킨 #2 글 리스트(글 목록) 본문 요약 줄 수 줄이기 (1) | 2021.10.29 |
| 티스토리 반응형 스킨 #2 이미지 테두리에 외곽선과 그림자를 넣는 방법 (0) | 2021.10.28 |




