어쨌든, 삶은 아름답다
티스토리 반응형 스킨 #2 이미지 테두리에 외곽선과 그림자를 넣는 방법 본문
아무래도 안 되겠다. 이미지 테두리에 외곽선을 넣어야겠다.
내 티스토리의 바탕 화면은 흰색이다. 다크모드는 영 눈에 안 맞아서 아마도 앞으로도 내 티스토리의 바탕 화면은 쭉 흰색이 아닐까.
거기에 나는 포스팅을 쓸 때, 모바일 화면 캡쳐 이미지를 자주 올리는 편이다. 다크모드 거부자이다보니 역시나 모바일 화면 캡쳐 이미지도 흰색일 때가 많다. 흰색 바탕 위 흰색 바탕 이미지라니.
...아?
생각해보니 근본적인 문제는 티스토리다. 기본적으로 에디터에 이미지 꾸미기 기능이 있었어야지. 테두리 넣는 것 정돈 있었어야지.

별수없지. 가내수공업으로 테두리를 건들어보자.
언제나처럼 스킨 편집 - html 편집 - css 탭으로 가자.
.area_view img { max-width:100%; height:auto}
이 친구를 찾자. .area_view img로 검색하면 쉽게 찾을 수 있다.
내가 테스트해본 테두리치는 방법은 외곽선(실선), 그림자, 외곽선+그림자. 이렇게 총 3가지다.
1. 실선 외곽선

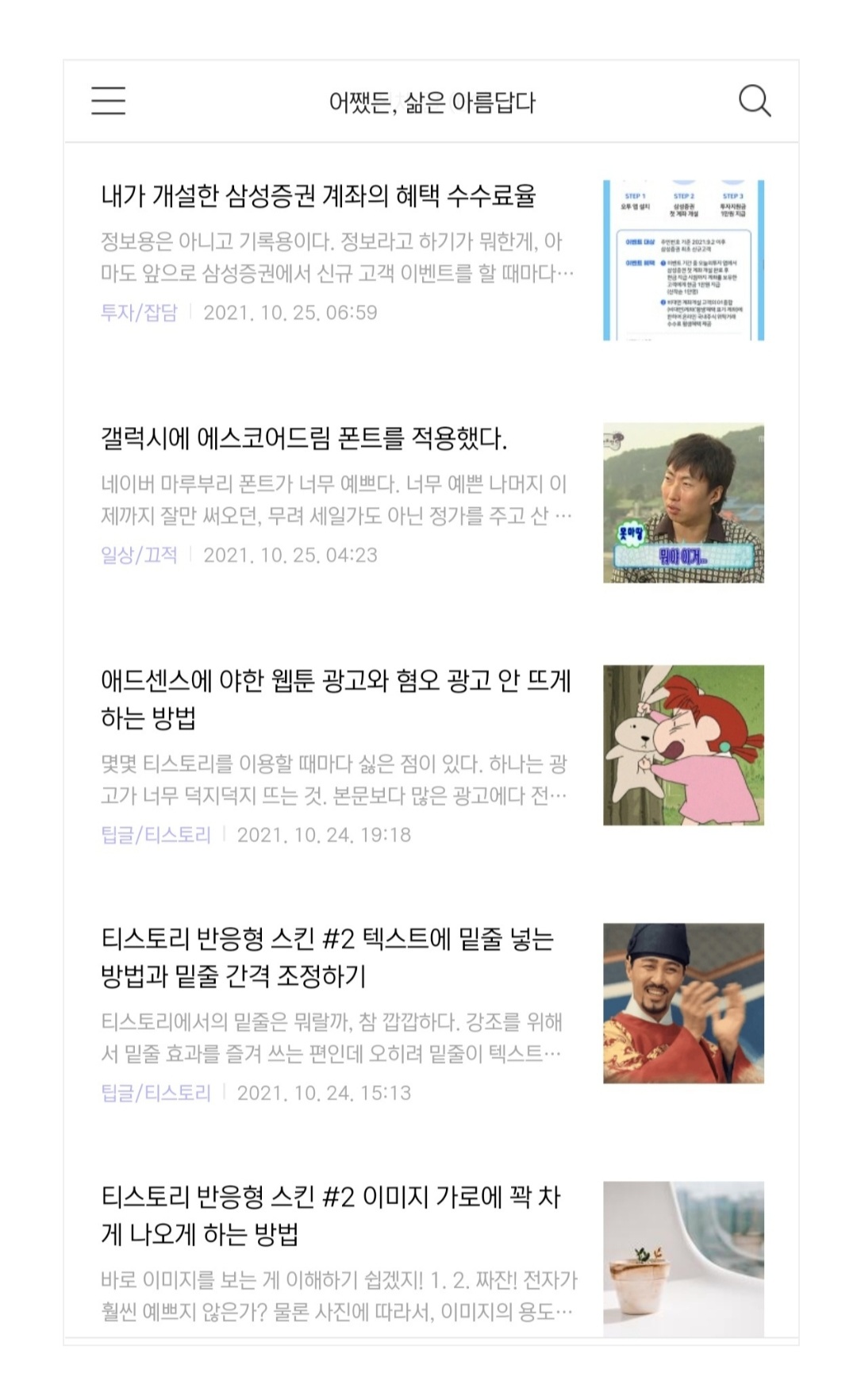
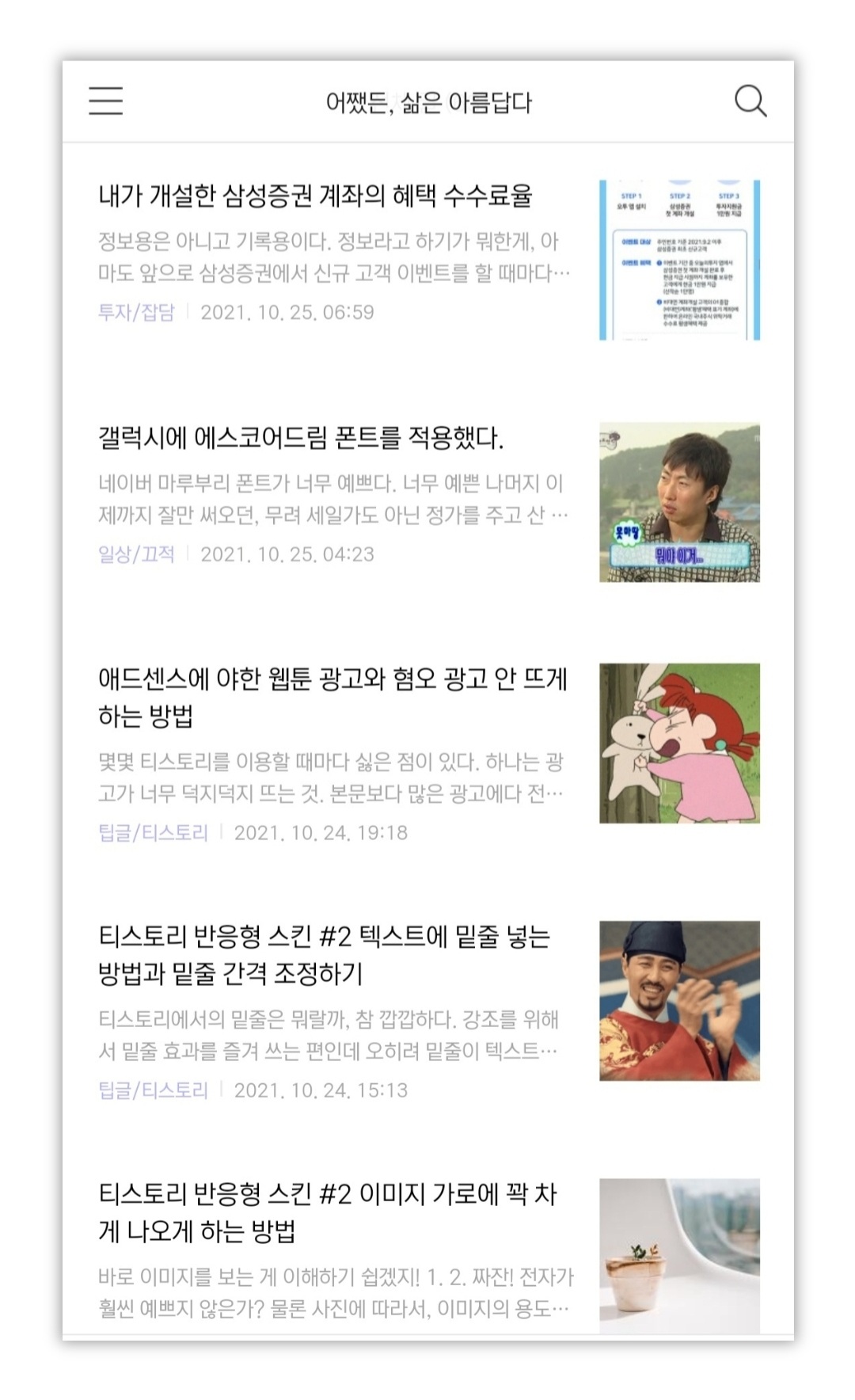
참고로 내 티스토리에는 이미지마다 외곽선이 들어가게 이미 작업을 마쳤으므로, 위의 사진을 보면 외곽선이 이중으로 들어가 있는 것 처럼 보일 것이다.
맨 겉의 외곽선은 무시하고 이미지 안쪽 리스트만 싸악 감싼 외곽선만 보길.
/* 이미지 테두리에 실선 외곽선 넣기 */
.area_view img { max-width:100%; height:auto; border-width : 1px; border-style : solid; border-color : #f0f0f0}
기존의 코드에 저 파란 밑줄 부분을 넣으면 된다. 언제나 뭘 덧붙일 때마다 세미콜론(;) 넣는 것을 잊지 마시고.
width : 1px (외곽선 두께)
style : solid (외곽선 속성. 실선을 뜻함)
color : #f0f0f0 (외곽선 색상코드)
실선대신 점선, 이중 실선 등등 다양하게 바꾸고 싶다면 border-style을 구글에 검색하자. 나는 실선만 추구하므로 패스.
적당히 수정하면서 입맞에 맞추길.
2. 그림자

/* 이미지 테두리에 그림자 넣기 */
.area_view img { max-width:100%; height:auto; box-shadow: 0px 0px 7px 1px #555}
역시나 파란 밑줄 부분을 추가적으로 집어넣으면 된다.
대충 알아서 커스터마이징해서 쓰라고 하고 싶지만 box-shadow: 0px 0px 7px 1px #222 쪽에 대한 부분은 부연 설명이 조금 자세히 필요한 듯 싶어 사족을 단다.
box-shadow에 붙은 숫자들: 그림자가 깔리는 방향과 퍼지는 정도를 나타냄.
좌측부터
0px : 양수는 오른쪽, 음수는 왼쪽으로 퍼짐.
0px : 양수는 아래쪽, 음수는 위쪽으로 퍼짐.
→ 둘 다 0으로 고정 시 균일하게 좌우, 상하로 퍼짐
7px : 그림자의 흐림정도. 값이 낮아질수록 그림자가 아니라 실선처럼 됨.
1px : 그림자가 퍼지는 거리. 값이 높아질수록 테두리 가까이의 그림자가 진해짐.
#555 : 그림자의 색상코드.
→ #로 시작하는 색상코드 대신 rgba(0,0,0,.30) 코드를 넣을 경우 .30 저 숫자는 알파(alpha), 즉 투명도 값을 나타낸다. 그림자 색상을 꼼꼼하게 컨트롤하고 싶다면 일일이 색상코드를 건드는 것보다 rgba로 바꾸고 투명도 숫자를 조절하는 게 더 편할 수도 있다.
3. 외곽선과 그림자 혼합

/* 이미지 테두리에 외곽선과 그림자 넣기 */
.area_view img { max-width:100%; height:auto; border-width : 1px; border-style : solid; border-color : #f0f0f0; box-shadow: 4px 4px 5px 1px #f5f5f5}
예상했겠지만 테두리 코드랑 그림자 코드랑 같이 껴넣으면 된다.
box-shadow 쪽을 보면 2번 예제에서 0px 0px로 두었던 부분에 양수인 4 값을 각각 주어 우측과 하단 쪽으로 그림자가 자연스럽게 지게끔 모양만 좀 줬다. 수치 이것저것 건들다보면 마음에 드는 모양이 나올 것이다.
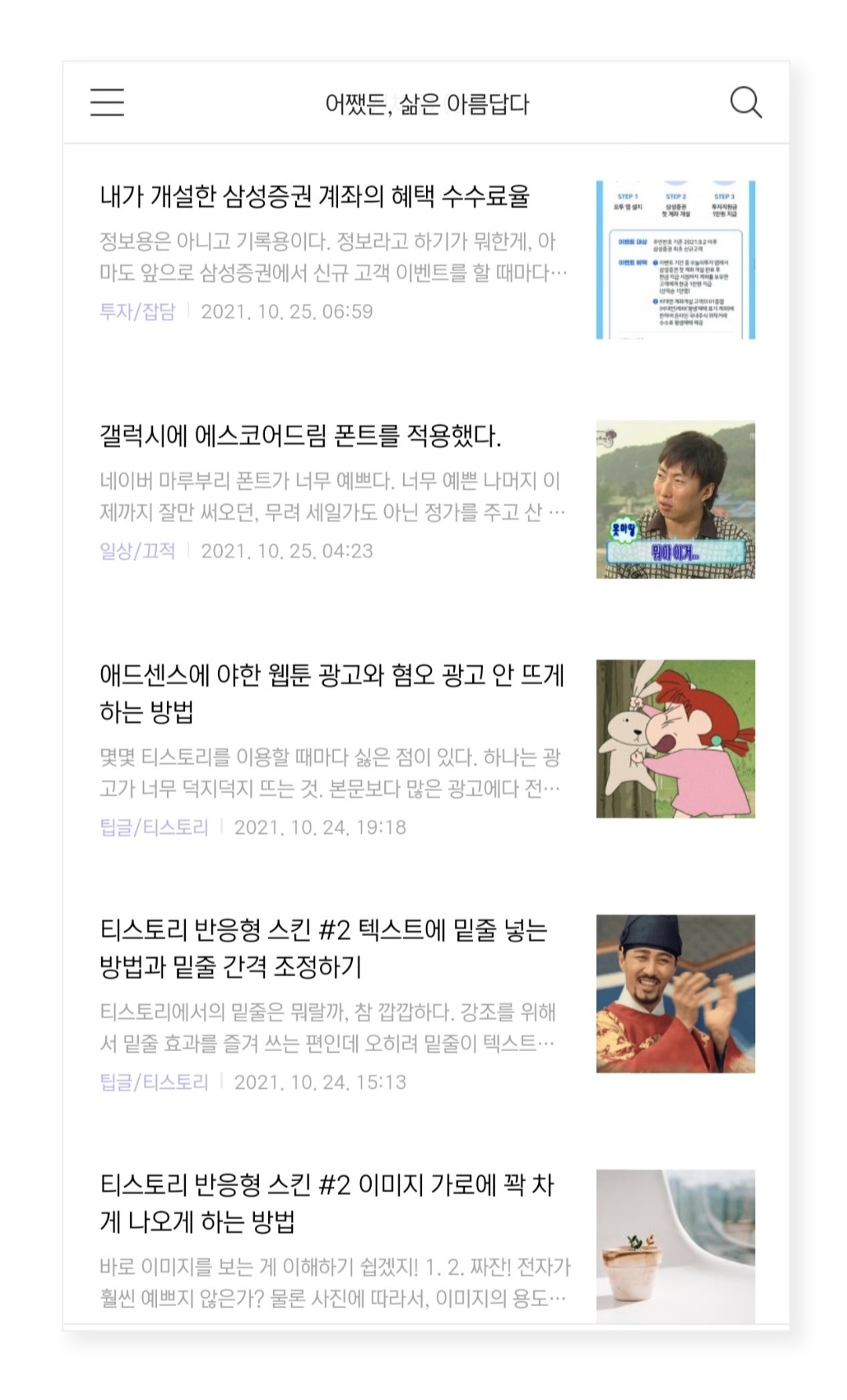
이 세번째 방식이 참 예쁜데, 아쉬운 점이 있다면.

위의 이미지처럼 이미지를 가로 화면에 꽉 차게 나오게, 늬낌있게 이미지를 배치하고 싶을 때와는 이 외곽선+그림자 테두리 스타일이랑 너무너무 맞지 않더라 (._. ...
각 포스팅 쓸 때마다 그 포스팅의 html모드에 들어가서 사부작거리면 개별로 테두리를 지정할 수 있을 것 같긴 한데 그건 드럽게 귀찮으니까 못 함.
그래서 그냥 1번 방식처럼 단순 테두리로 일괄 설정해두었다. 역시 그냥 실선 외곽선 1px짜리가 두루두루 무난하고 깔끔한 것 같아.
참고로 저렇게 이미지를 와이드하게 나오게끔 설정하는 방법은 따로 포스팅을 해두었다.
티스토리 반응형 스킨 #2 이미지 가로에 꽉 차게 나오게 하는 방법
바로 이미지를 보는 게 이해하기 쉽겠지! 1. 2. 짜잔! 전자가 훨씬 예쁘지 않은가? 물론 사진에 따라서, 이미지의 용도에 따라서 어떤 이미지의 방식이 포스팅에 어울릴 지는 조금씩 다를 수 있겠
limen.tistory.com
다들 티스토리 블로그 예쁘게 잘 꾸미길.
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 반응형 스킨 #2 폰트 변경의 모든 것, PC와 모바일 전부 폰트 변경하는 법! (12) | 2021.10.30 |
|---|---|
| 티스토리 반응형 스킨 #2 글 리스트(글 목록) 본문 요약 줄 수 줄이기 (1) | 2021.10.29 |
| 티스토리 반응형 스킨 #2 글 리스트(글 목록) 사이의 줄을 제거하는 방법 (0) | 2021.10.25 |
| 애드센스에 야한 웹툰 광고와 혐오 광고 안 뜨게 하는 방법 (0) | 2021.10.24 |
| 티스토리 반응형 스킨 #2 텍스트에 밑줄 넣는 방법과 밑줄 간격 조정하기 (0) | 2021.10.24 |




