어쨌든, 삶은 아름답다
티스토리 반응형 스킨 #2 인용구 스타일 각각 폰트 변경 및 꾸미는 방법 본문
아무리 검색을 해도 나오지 않는다.
티스토리 에디터의 인용구 스타일 세 종류를 각각 따로 커스터마이징 하는 방법이. 기껏 나오는 건 인용구를 뭉뚱그려 폰트를 변경하는 방법 뿐이다.
아니이, 인용구 스타일이 세 종류나 되는데 세 종류를 퉁쳐서 폰트 하나로만 바꾸면 되겠냐구우.
만족할 수 없다. 만족할 수 없어.
결국 몇 번의 시도와 몇 번의 실패 끝에 각각 폰트를 바꾸는 방법을 찾아내고야 말았다!

먼저, 인용구 스타일 1, 2, 3의 폰트를 일괄 변경하는 법을 알아보자.
이 쪽은 몹시 간단하다.
먼저 눈누라는 무료 폰트를 모아놓은 사이트에서 원하는 웹폰트를 긁어오자. 이 부분은 다른 사람들이 이미 많이 포스팅해놓았으므로 다른 사람들의 포스팅을 확인하길. 일일이 캡쳐 떠와서 설명하기 귀찮으므로.
긁어온 웹폰트 주소는 <티스토리 관리창 - 꾸미기의 스킨 편집 - html편집 - css탭> 맨 위에 붙여넣자. 우리는 html탭을 건들 필요가 없다. 오로지 css만 건들면 된다.
css창에 커서를 두고서 Ctrl+F(찾기)로 .area_view blockquote를 검색하자. blockquote가 인용구인데, 많은 곳에 분포한 게 아니므로 blockquote를 검색해도 괜찮다.
마음 같아서는 숫자 행으로 알려주고 싶지만 내 스킨을 하도 이것저것 건들여놔서 ... 게다가 나는 하도 이것저것 건들여놓았기 때문에 아래의 내 코드랑 같은 부분을 찾으려는 생각일랑 말고 꼭 .area_view blockquote으로 시작하는 부분을 찾길.
.area_view blockquote { padding: 10px 20px; margin: 0 auto 28px; border-left:5px solid #eee; font-family:'자신이 선택한 폰트 넣는 위치'}
.area_view blockquote,
.area_view blockquote p { font-size:15px; line-height:22px }
.area_view blockquote {} 의 대괄호 뒷부분에 파란색 밑줄을 친 부분을 삽입해주자. 맨 뒤에 font-family:'자신이 선택한 폰트 넣는 위치'를 삽입하기 전, solid #eee뒤에 꼭 세미콜론(;)도 넣어주어야 한다.
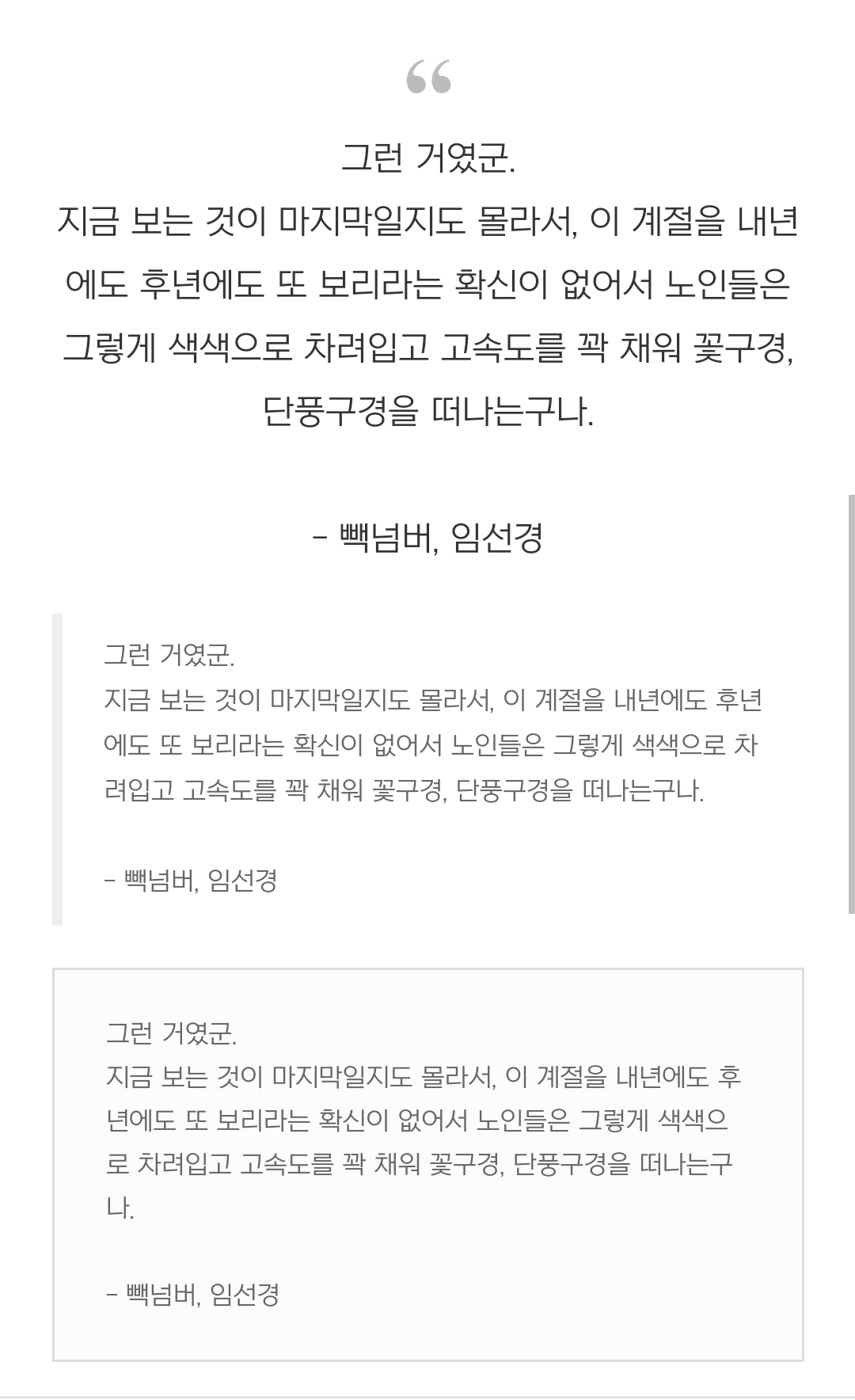
그러면 인용구의 폰트가 이렇게 일괄 변경이 된다.

여기서 주의할 점.
인용구의 폰트가 글쓰기 에디터에서 본명조니 본고딕이니 이렇게 지정이 되어 있으면 안 된다. 꼭 기본폰트로 변경을 해주어야 본인이 설정한 폰트로 적용이 된다.
이 부분에서 인용구 스타일 2의 커스터마이징도 할 수 있다.
.area_view blockquote { padding: 10px 20px; margin: 0 auto 28px; border-left:5px solid #eee; font-family:'자신이 선택한 폰트 넣는 위치'}
.area_view blockquote,
.area_view blockquote p { font-size:15px; line-height:22px }
인용구 스타일 2의 커스터마이징이란, 앞의 회색 라인을 바꾸는 것을 말한다.
바로 이 회색 라인.
border-left:5px / 밑줄 친 숫자를 변경함으로써 라인의 두께를 지정할 수 있다.
solid #eee; / 밑줄 친 색상 코드를 변경함으로써 라인의 색상을 지정할 수 있다.
라인을 두줄로 만든다거나 라인이 아닌 점선으로 만든다거나 하는 방법도 있긴 하던데(구글링 ㄱㄱ) 나는 그냥 내버려두는게 제일 깔끔해보여서 냅뒀다. 내 본문은 밑줄이 워낙 강렬해서 굳이 다른 부분에 색으로 포인트를 주지 않는게 훨씬 나아보여서.
티스토리 #2 스킨에 형광펜 효과 넣는 법 (인용문 포함)
티스토리 모바일 에디터의 기능은 지나치게 제한적이다. 심지어 예쁘지도 않다. 개중 가장 예쁘지 않은 기능을 꼽자면 단연 이놈이다. 글자 배경색. 글자배경색 아이콘을 눌러서 색깔 선택지만
limen.tistory.com
여기서 인용구 스타일2와 인용구 스타일 3의 폰트 사이즈와 줄간격을 한번에 컨트롤하려면?
.area_view blockquote { padding: 10px 20px; margin: 0 auto 28px; border-left:5px solid #eee; font-family:'자신이 선택한 폰트 넣는 위치'}
.area_view blockquote,
.area_view blockquote p { font-size:15px; line-height:22px }
이 부분을 건들여 주면 된다.
물론, 인용구 스타일2와 스타일3을 따로따로 설정할 수도 있다. 그 부분은 후술.
이제는 인용구 스타일 1만 변경해보자.
css에서 따로 찾을 필요 없이 하단의 코드를 전부 복사해서 맨 하단에 붙여넣어주자. 하단인 이유는 코드를 추가했을 때 정리해두기 좋아서.
/* 인용구 스타일1 변경 코드 */
#tt-body-page blockquote[data-ke-style='style1'] {
font-family:'자신이 선택한 폰트 넣는 위치';
text-align: center;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding: 34px 0 0 0;
font-size: 15pt;
color: #333;
line-height: 23pt;
border: 0 none;}
이러면 끝!
여기서 폰트 정렬, 폰트 사이즈, 폰트 컬러, 글줄 간격 등을 전부 컨트롤 할 수 있다. 하나씩 건들여보길. (설명하기 급 귀찮음...)
text-align: center;
padding: 34px 0 0 0;
font-size: 15pt;
color: #333;
line-height: 23pt;
이 부분들을 건들여보자.
만일 인용구 스타일 1의 큰 따옴표 이미지 변경을 하고 싶다면.
요 따옴표
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) 쪽을 건들여야하는데, 이건 음 ... 이미지 만들어서 스킨 편집에 업로드하고 해야할 것 같은데. 나는 굳이 건들일 필요를 못 느껴서 방치해두었다. 나중에 고치고 싶다면 그 때 포스팅 추가로 하지 뭐.
마지막으로 인용구 스타일 3의 폰트를 변경하고 꾸며보자.
/* 인용구 스타일3 변경 코드 */
blockquote[data-ke-style='box'], #tt-body-page blockquote[data-ke-style='box'], blockquote[data-ke-style='style3'], #tt-body-page blockquote[data-ke-style='style3'] {
font-family:'자신이 선택한 폰트 넣는 위치';
border: 1px solid #dddddd;
background: #fcfcfc;
text-align: left;
padding: 21px 25px 20px 25px;
font-size:15px;
color: #666;
line-height: 1.75;}
이 코드 전부를 복사해서 css 하단에 삽입하게 되면, 인용구 스타일2와 뭉뚱그려서 같이 바뀌던게 인용구 스타일2와 3이 분리가 된다.
또한 저 코드에서 인용구 스타일 3을 둘러싼 박스의 테두리, 색상, 두께 등등을 컨트롤 할 수 있다. 폰트 자체의 사이즈, 색상, 글줄 간격도 전부. 나는 깔끔한게 좋아서 굳이 박스를 따로 커스터마이징 하진 않았지만.
border: 1px solid #dddddd;
background: #fcfcfc;
text-align: left;
padding: 21px 25px 20px 25px;
font-size:15px;
color: #666;
line-height: 1.75;
커스터마이징은 이 부분들을 건들여보자. 참고로 line-height 부분은 인용구 스타일 1 쪽을 건들 때 처럼 1.75 대신 23pt같이 pt사이즈로 지정해주어도 된다.
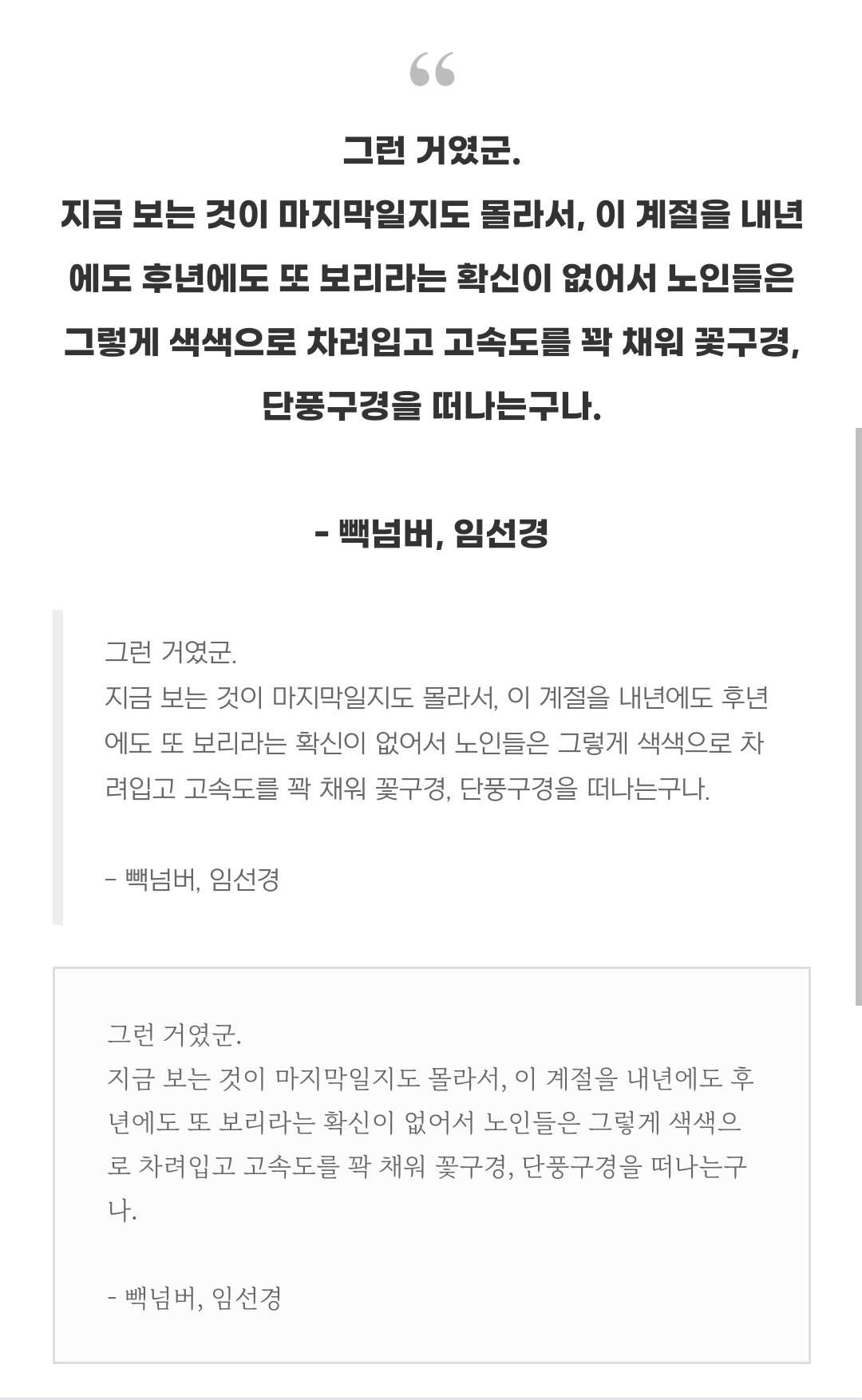
인용구 폰트를 각각 따로 설정해준 완성샷은 이렇다.

완성!
다들 예쁘게 티스토리 스킨#2 인용구를 꾸미길!
아, 다시한번 강조하지만 에디터 글 작성 시, 인용구의 폰트를 기본폰트로 해두어야 커스터마이징한 폰트로 적용이 된다!
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 반응형 스킨 #2 이미지 가로에 꽉 차게 나오게 하는 방법 (0) | 2021.10.24 |
|---|---|
| 티스토리 반응형 스킨 #2 이미지 쏠림 현상 해결 및 가운데 정렬하는 법 (1) | 2021.10.24 |
| 이 방문자수로 애드센스 승인이 난다고...? (0) | 2021.09.25 |
| 티스토리 반응형 스킨 #2 좌우 여백 넣는 법 (0) | 2021.09.19 |
| 티스토리 반응형 스킨 #2 형광펜 효과 넣는 법 (인용문 포함) (7) | 2021.09.19 |




