어쨌든, 삶은 아름답다
티스토리 반응형 스킨 #2 형광펜 효과 넣는 법 (인용문 포함) 본문

티스토리 모바일 에디터의 기능은 지나치게 제한적이다. 심지어 예쁘지도 않다.
개중 가장 예쁘지 않은 기능을 꼽자면 단연 이놈이다. 글자 배경색.
글자배경색 아이콘을 눌러서 색깔 선택지만 봤을땐 참 예쁜데 막상 적용하고 나면 읭스럽다. 형광펜 느낌을 주기엔 색이 너무 짙다. 내가 탁한 빛깔을 좋아하지 않는 건 둘째치고, 색이 너무 짙어서 글자가 파묻힌다.
아니, 색 선정을 이따구로 해놨으면 색을 사용자정의로 고를 수 있게 해주던지 ㅂㄷㅂㄷ
그래도 커스터마이징이 자유로운 티스토리니까 글자 배경색 선택지를 뜯어고칠 수 있지 않을까하는 마음에 구글링을 시작했다.
검색, '티스토리 형광펜'
오...
밑줄을 아예 형광펜 느낌이 나게 만드는 방법이 있었다. 많은 글 중, 특히 예쁜 형광펜 쉐이프를 낸 사람도 있었다.
티스토리 본문글 밑줄에 두꺼운 형광펜 효과 주기
다른 분들의 티스토리 블로그를 살펴보다 보면 재밌는 효과를 적용해놓은 경우를 많이 보았습니다. 알찬 콘텐츠로 가득찬 블로그에 멋진 효과까지 더해져 있는 블로그를 보면 저런 멋진 블로그
esef.tistory.com
심지어 이 사람은 블로그에 적용한 폰트까지도 깔끔하니 예뻤다. 가독성도 좋고 흔하지 않은 느낌이라 더 예뻤다. (그래서 폰트도 따라함ㅎㅎ)
단지 문제가 있다면 저 사람의 티스토리 스킨과 내 티스토리 스킨이 다르다는 것.
난 반응형 스킨 #2를 사용중이라 <div>태그의 class명이 tt_article_useless_p_margin가 아니었다. 개발자모드까진 들어갔는데 대체 어떤 놈이 #2스킨의 class명인가, 하다 하나씩 집어넣다가-
찾았다, contents_style
tt_article_useless_p_margin대신 contents_style을 넣어주니 완벽하게 작동한다. 이렇게.
/* 형광펜 효과 */
.contents_style > p > u { text-decoration:none; border-radius: 30px; font-weight: normal; color: #000; background: linear-gradient(to top, #EFFF57 60%, transparent 50%); }
.tt_article_useless_p_margin > p > span > u { text-decoration:none; border-radius: 30px; font-weight: normal; color: #000; background: linear-gradient(to top, #EFFF57 60%, transparent 50%); }
위의 코드를 복사해서 css의 맨 하단에 넣으면 끝!
티스토리를 건들며 코드를 아주 약간 볼 줄 알게 되었는데, 이렇게 새로운 걸 집어넣고 또 알맞게 돌아갈 때마다 희열을 느낀다. 정말 재밌다.
여하튼, 밑줄 색을 바꾸고 싶을 때는 원하는 색상코드를 찾아 #EFFF57의 자리(두 군데다.)에 넣어주면 된다. 밑줄 모양의 둥그스름한 정도를 조정하고 싶을 때는 border-radius: 30px의 숫자값을 조절하면 되고.
transparent 50%는 투명도인데 값을 건들여보지 않아서 어떻게 바뀔지 모르겠다. 저 모양이 딱 마음에 들어서 색 외에는 건들이고 싶지 않더라.
#000은 밑줄 칠 글자의 색상코드다. 검은색. 굳이 밑줄 칠 글자에 따로 색을 주고 싶지 않으면 color:#000;를 들어내면 될 것이다. 난 괜찮은 것 같아서 냅뒀다. 내 스킨의 본문 글자색은 짙은 회색인데, 밑줄 친 글자가 검은색으로 나오니 더 선명하게 보이는 듯 하여. 음... 본문 글자색을 아예 검정으로 바꿔버릴까.
그런데 왜 인용구의 밑줄은 바뀌지 않을까?
그냥 넘어갈까, 하다가-
아, 도저히 안 되겠다. 티스토리는 밑줄도 못 생겼어. 텍스트가 온전히 보이게끔 밑줄을 쳐야지 왜 텍스트가 밑줄과 겹친단 말인가.
두세번의 삽질 끝에, 해냈다.
뿌듯
.contents_style > blockquote > u { text-decoration:none; border-radius: 30px; font-weight: normal; color: #000; background: linear-gradient(to top, #a5f5fd 60%, transparent 50%); }
저 위의 코드를 추가로 덧붙이면 적용이 된다.
인용구 세 종류에 전부 적용이 되지만 굳이 큰 따옴표 인용문에는 쓸 일 없을 것 같다.
취소선도 형광펜처럼 바꿔볼까?
본문에 쓰는 형광펜 색이 하나만 있는 건 너무 아쉽다. 어차피 나는 취소선을 안 쓰니까 바꿔보자.
.contents_style > p > s { text-decoration:none; border-radius: 30px; font-weight: normal; color: #000; background: linear-gradient(to top, #fdcdf5 60%, transparent 50%); }
짜잔.
밑줄을 뜻하는 u를 취소선을 뜻하는 s로 바꿔줬다. 이런 식으로 이탤릭이나 볼드도 쉽게 바꿀 수 있을터다. 아마도 i와 b가 아닐까 싶은데... 개발자 모드에서 찾길. 나는 아직 색이 더 필요하진 않으니 패스.
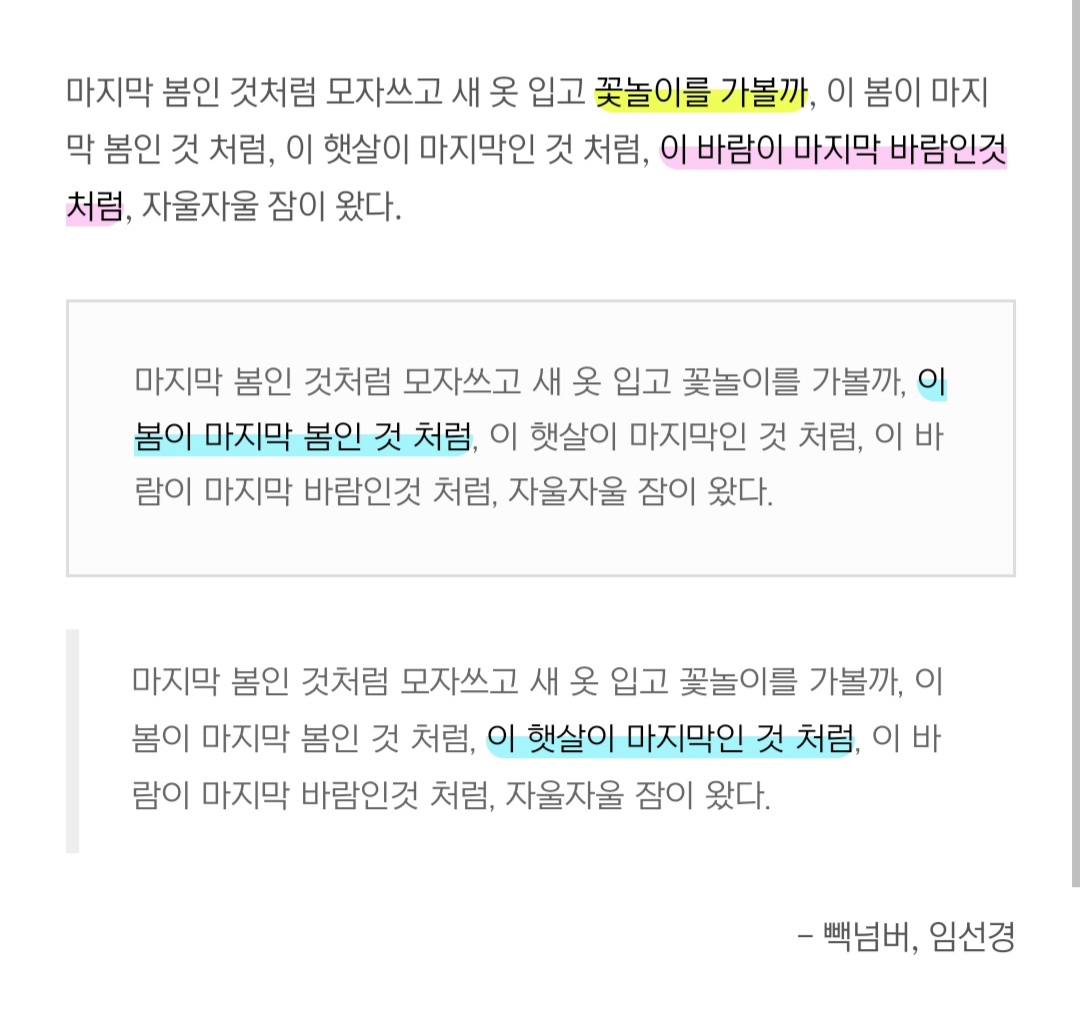
완성한 형광펜 효과 모아보기

나중에 코드를 바꿀 지도 모르니 캡쳐로 떠놨다. 예쁘군. 좋아좋아.
참고로 위의 색상코드는 이렇다.
연두 #EFFF57
분홍 #FDCDF5
하늘 #A5F5FD
구글링을 더 하다보니 좀 더 간결하고 깔끔한 코드를 발견했다. 나중에 노트북 킬 때 테스트 해봐야지.
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 반응형 스킨 #2 이미지 가로에 꽉 차게 나오게 하는 방법 (0) | 2021.10.24 |
|---|---|
| 티스토리 반응형 스킨 #2 이미지 쏠림 현상 해결 및 가운데 정렬하는 법 (1) | 2021.10.24 |
| 티스토리 반응형 스킨 #2 인용구 스타일 각각 폰트 변경 및 꾸미는 방법 (1) | 2021.10.11 |
| 이 방문자수로 애드센스 승인이 난다고...? (0) | 2021.09.25 |
| 티스토리 반응형 스킨 #2 좌우 여백 넣는 법 (0) | 2021.09.19 |




