어쨌든, 삶은 아름답다
티스토리 반응형 스킨 #2 배경 이미지 화면에 따라 다르게 보이게 변경하는 방법 본문
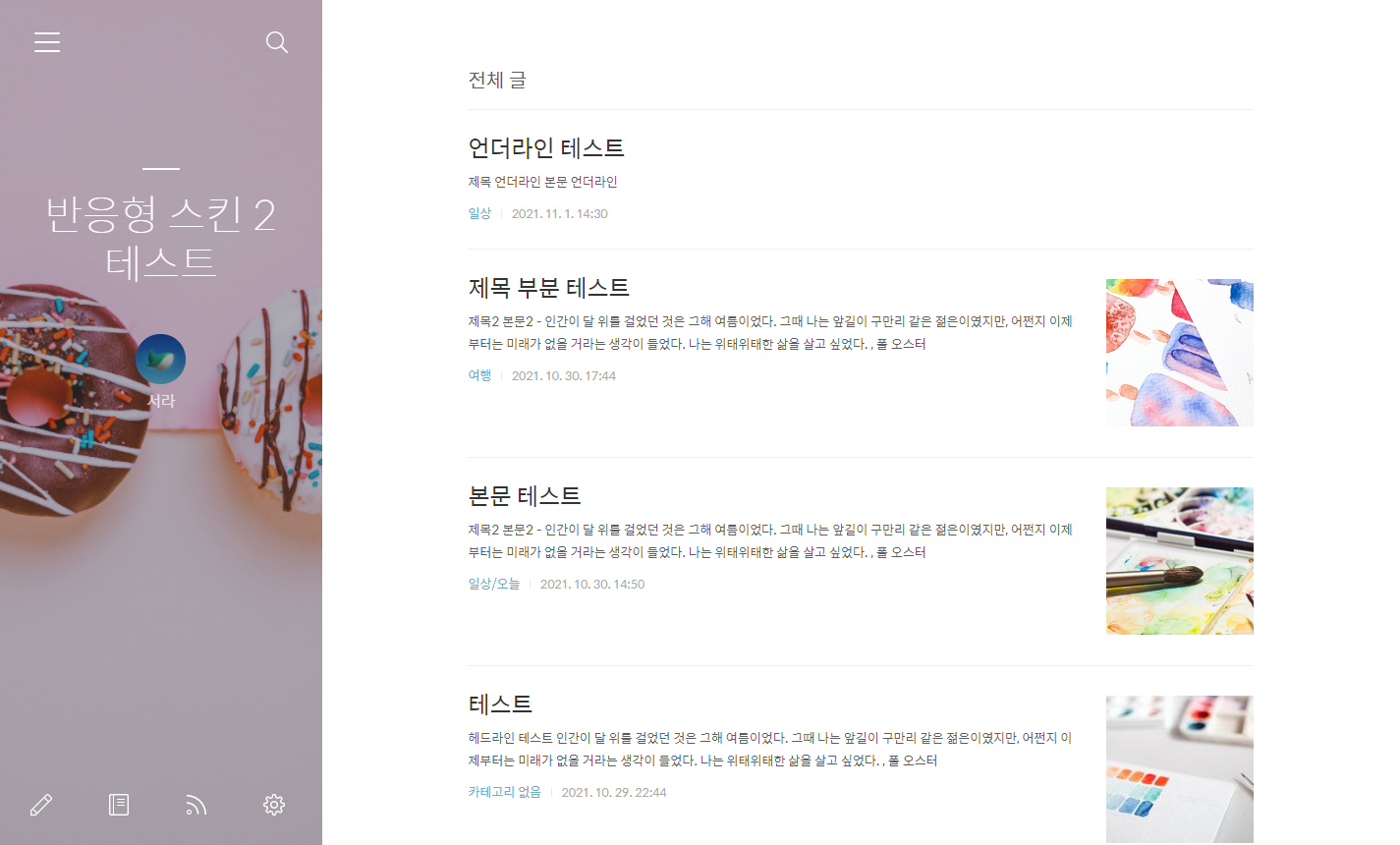
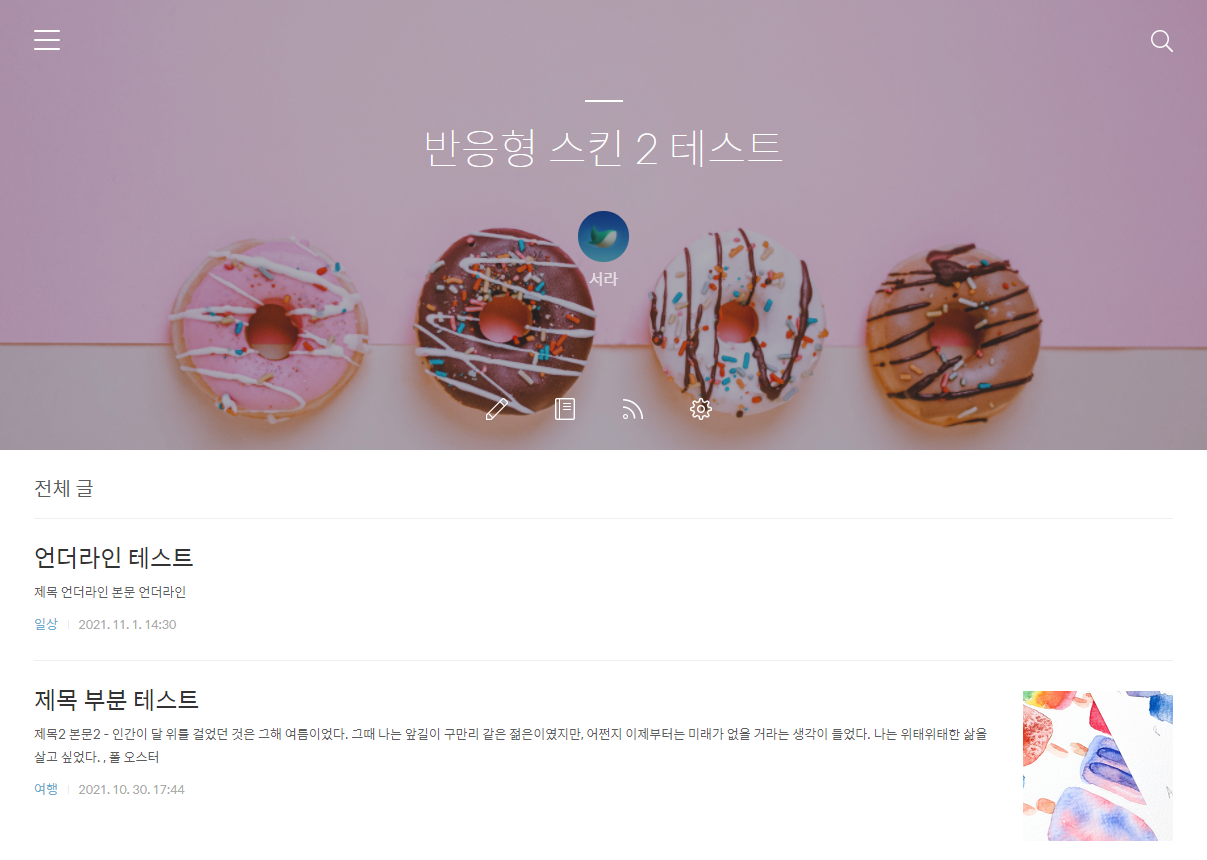
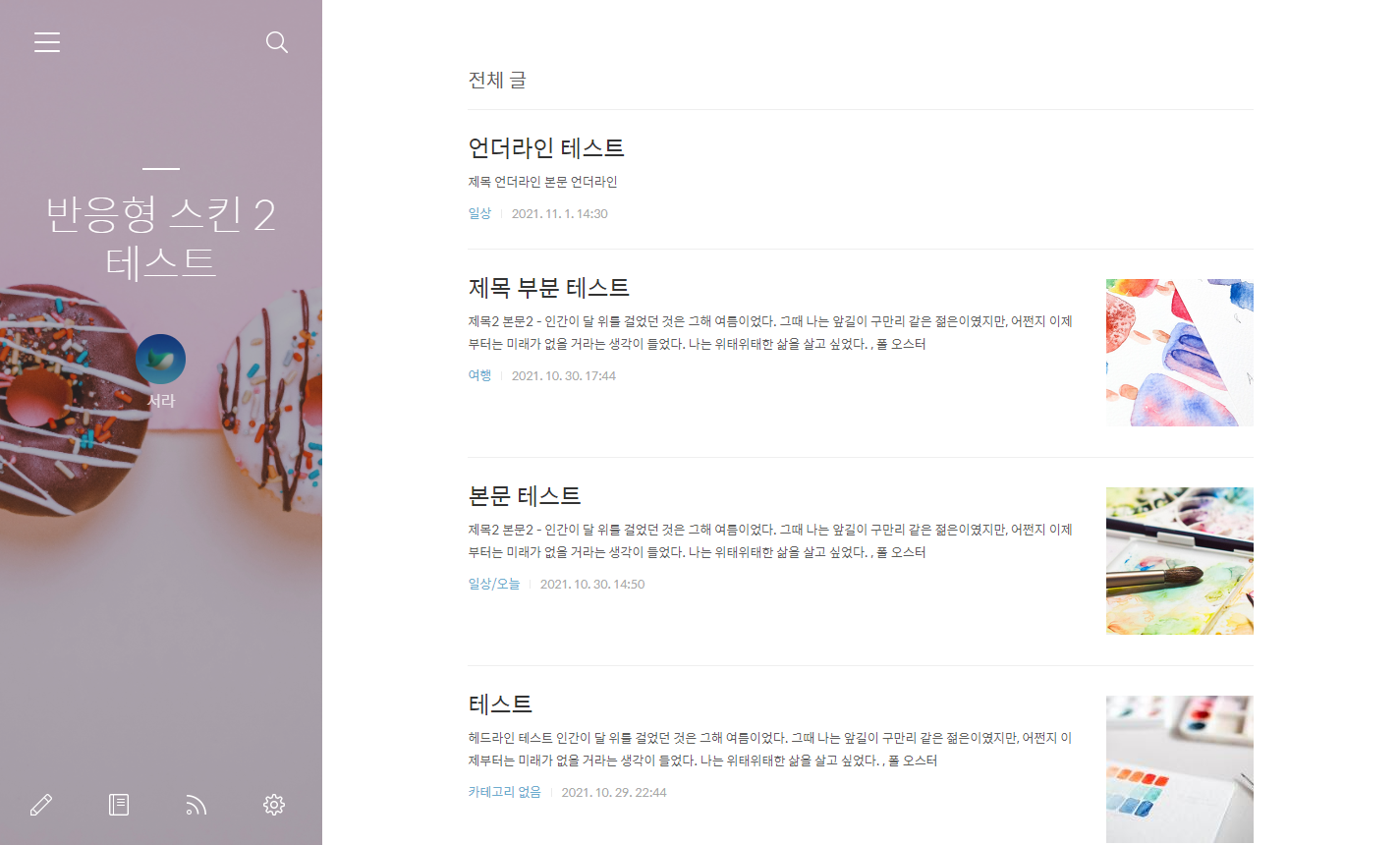
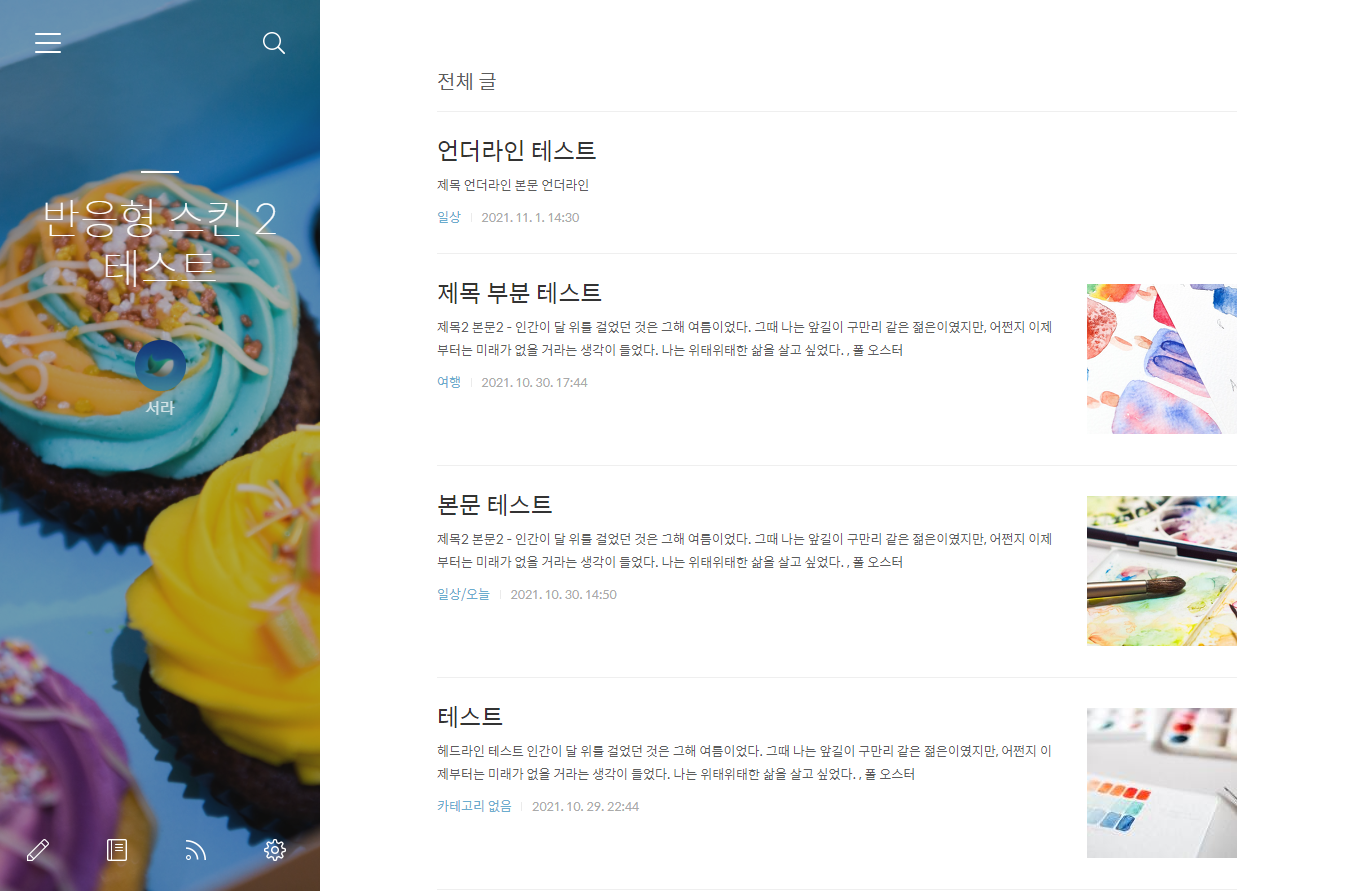
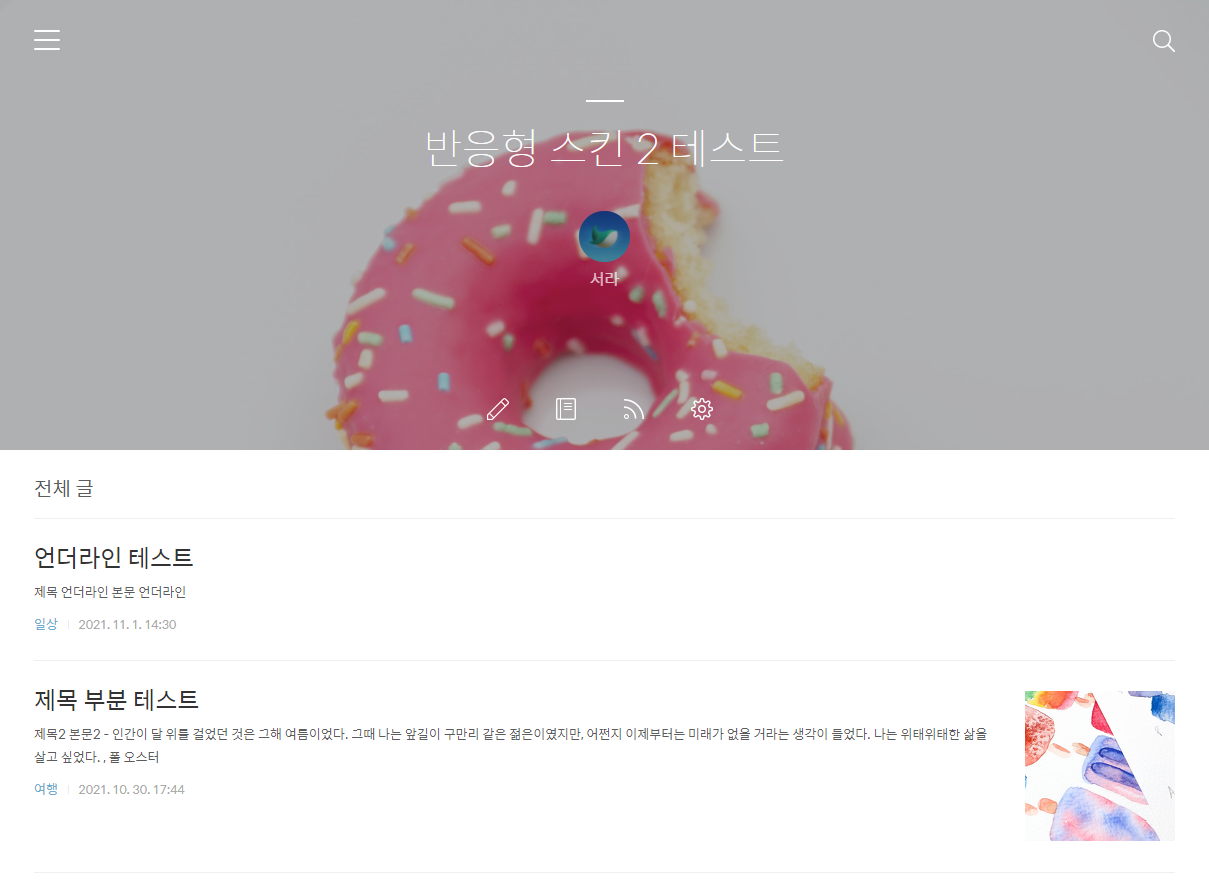
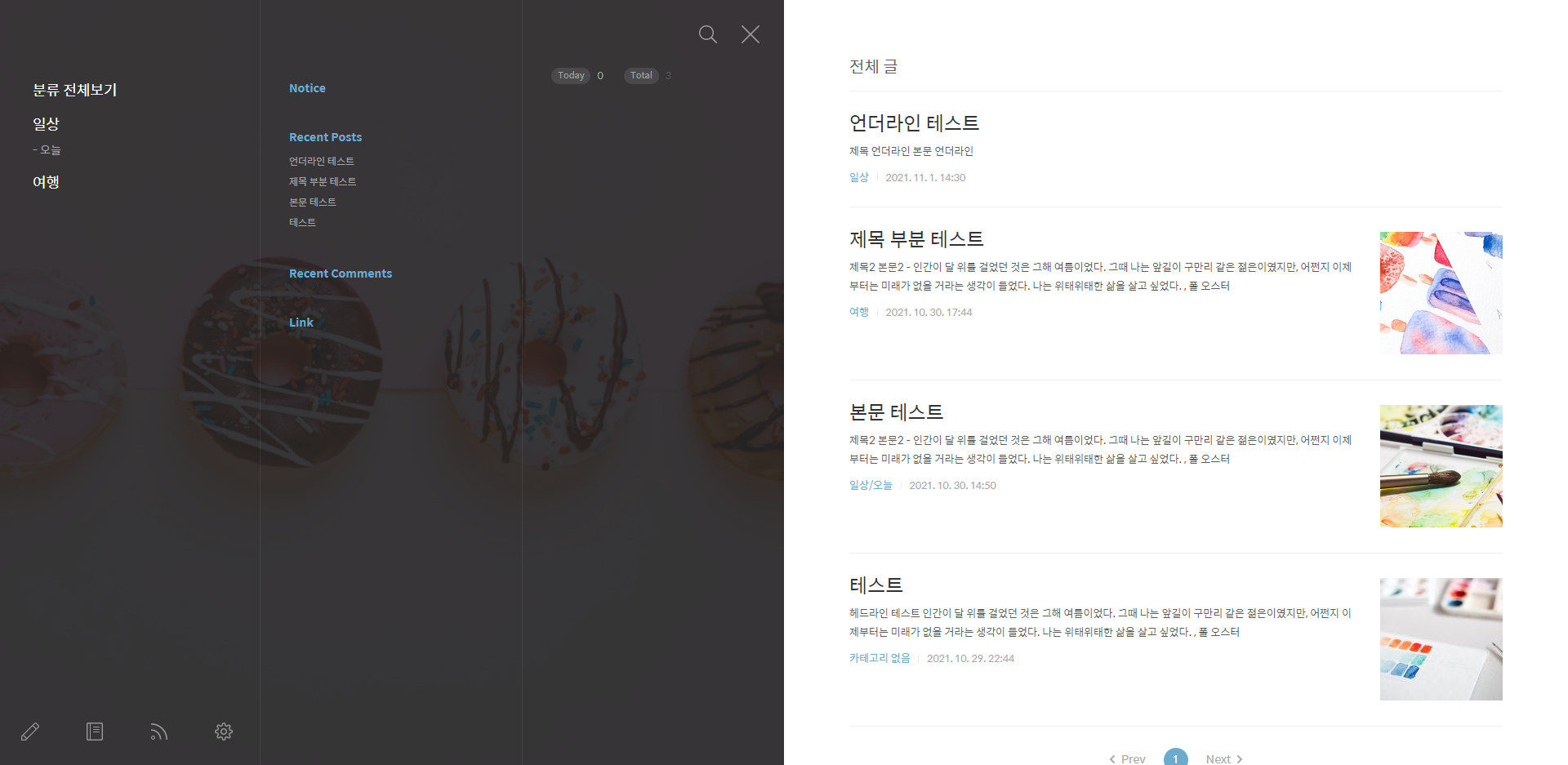
티스토리 반응형 스킨 #2 는 반응형 블로그라는 성격에 맞게 pc, 태블릿, 모바일 화면에 따라 - 정확하게는 화면 너비에 따라 한 장의 배경 이미지가 각각 다르게 보인다.
아래처럼.



이렇게 배경 이미지가 보이는 위치는 물론이고 배경 이미지에서도 어떤 부분이 보이는지 상당히 다르다. 그렇다보니 모든 상태에서 예쁘게 보이는 이미지를 찾기란 쉽지 않다.

그래서!
이 세 곳에 각각 다른 이미지를 넣는 방법을 준비했다!

아 ... 모바일 화면?
걔는 음 ... 으음 ......

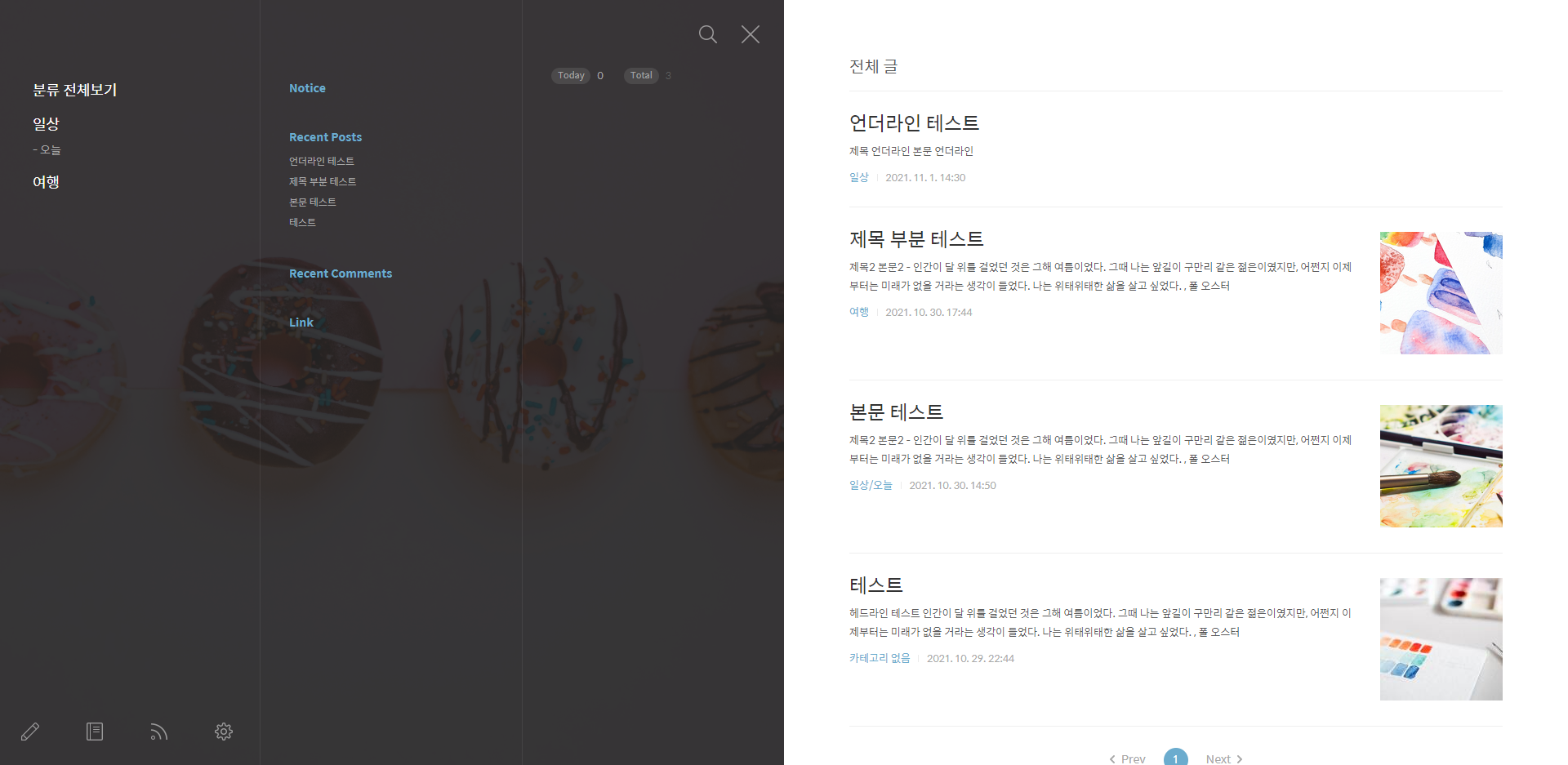
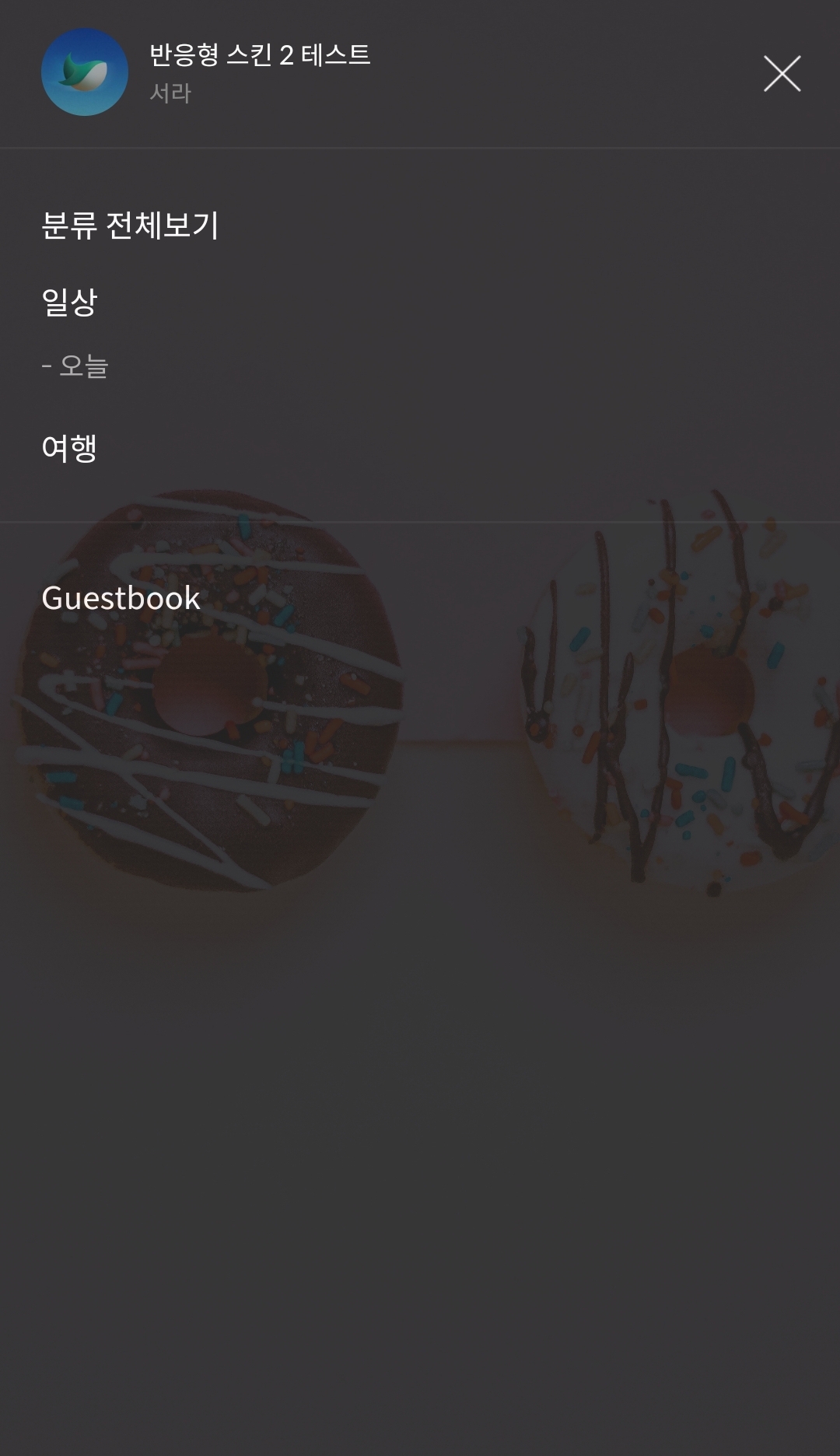
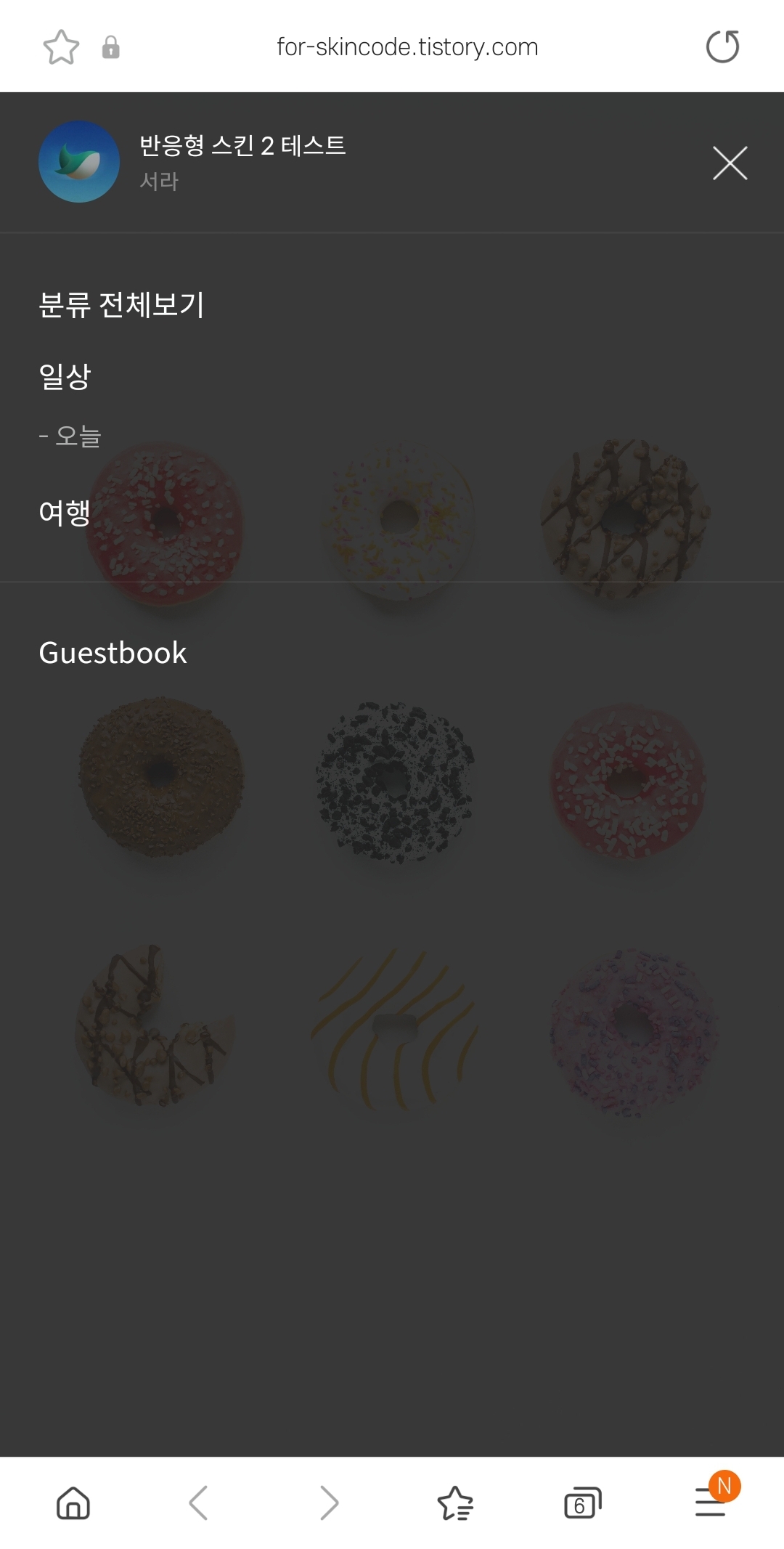
티스토리 반응형 스킨 #2의 모바일 화면에서는 이 예쁜 분홍 바탕의 도넛 배경 이미지가 카테고리 메뉴를 펼쳤을 때에만 보인다.

딱 이 때만.
여기 이외엔 배경 이미지가 없다.

덕분에 반응형 스킨 #2의 모바일 화면은 세상 밋밋하기 짝이 없다. 티스토리 반응형 스킨#2의 매우 큰 단점이다.
모바일 화면이 예쁜 다른 반응형 스킨으로 바꿔볼까 했지만 나는 ... 이미 너무 많은 길을 걸어와버렸고 .....

그도 그렇지만 다른 부분들은 거진 다 마음에 들기 때문에 다른 반응형 스킨으로 바꾸고 싶지 않기도 하다.
사족을 덧붙이자면 반응형 스킨#2 모바일 화면일 때에도 배경 이미지를 넣는 방법을 찾긴 했다. 문제는 정말 이미지만. 진짜 이미지만. 블로그 타이틀이나 프로필같은 거 하나도 넣을 줄은 모르고 진짜 배경 이미지만 ...
뭐, 이 부분은 나중에 포스팅하기로 하고. 지금은 위에서 거론한 세 부분에 각각 다른 배경 이미지를 넣는 방법을 알아보자구!
배경 이미지를 넣기 전, 가장 먼저 해야 할 것.
바로 배경 이미지 지우기.
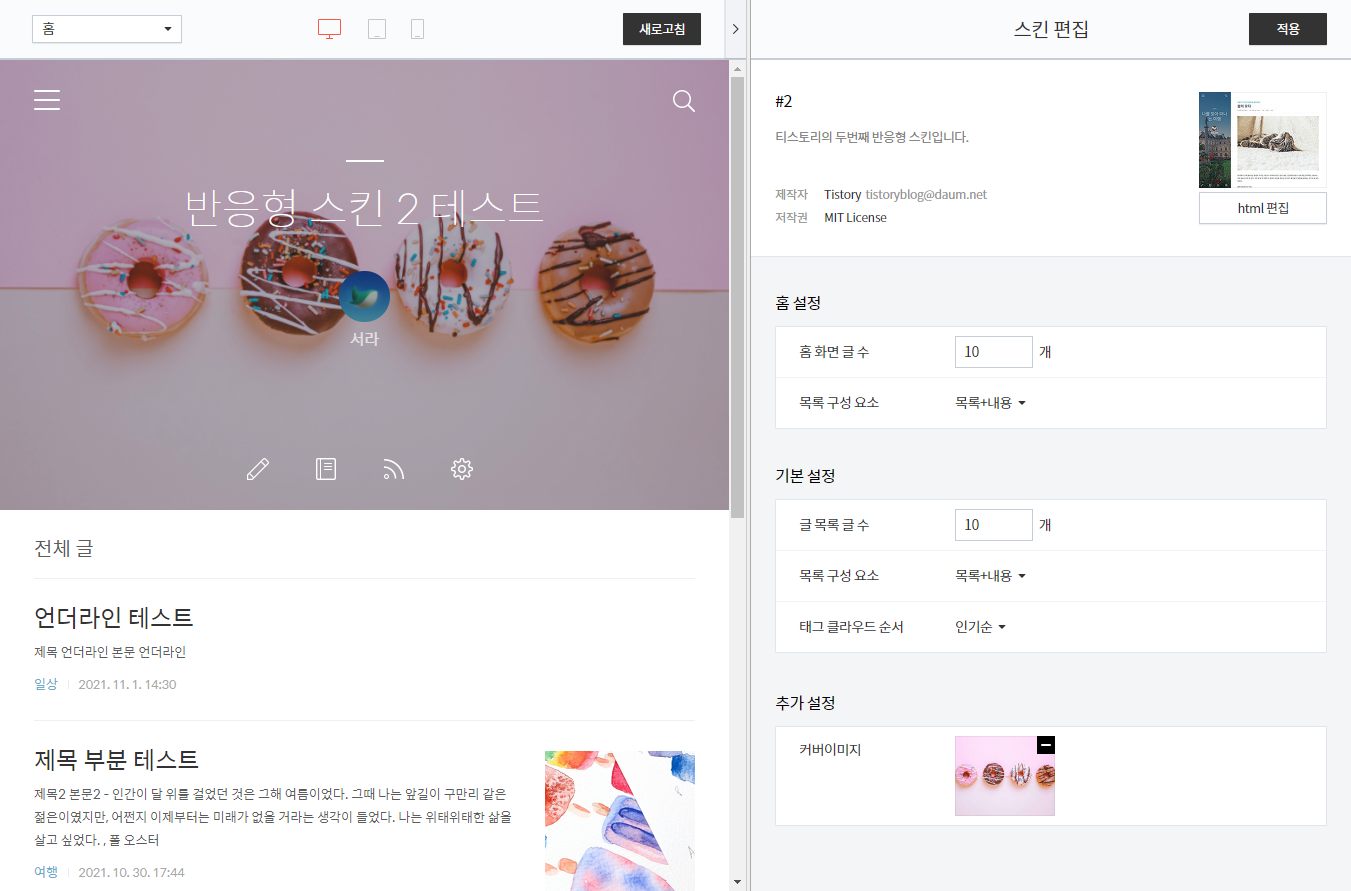
역설적이게도 배경 이미지를 넣으려면 이미 블로그에 적용 되어있는 배경 이미지부터 없애야한다. 없애지 않으면 제아무리 코드를 바꿔도 세 곳의 배경 이미지들이 바뀌지 않기 때문에 이 부분이 제일 중요하다.스킨 편집 화면으로 가자.

바로 여기서 우측 하단의 추가 설정 - 커버이미지에 등록 되어있는 이미지를 제거해주어야한다.
미니미한 이미지의 우측 상단에 있는 [-] 버튼을 눌러주자.

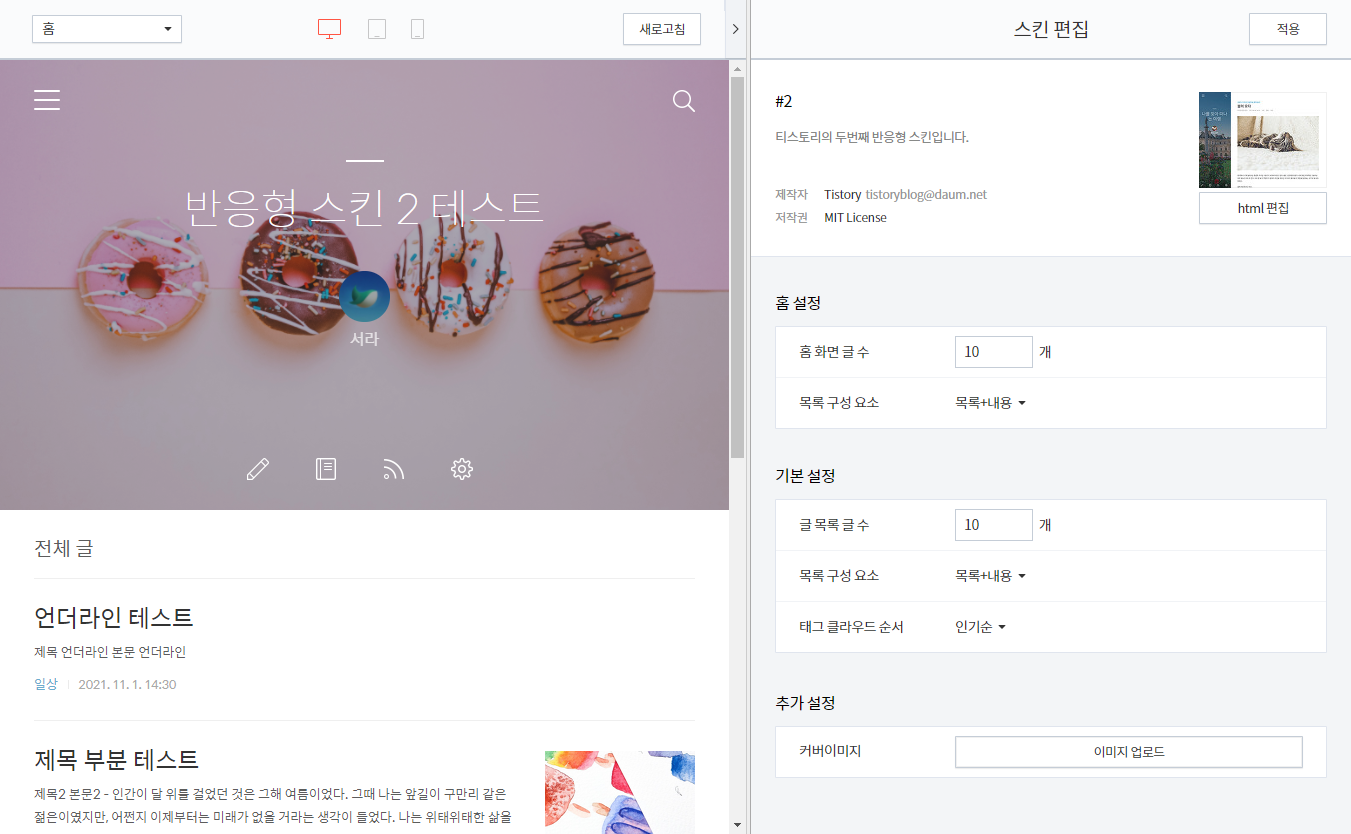
그러면 이렇게 등록된 이미지가 사라지고 '이미지 업로드'라는 버튼이 보이게 되는데, 앞으로 이 상태로 계속 방치해주면 된다.
첫 단계는 끝!
배경에 넣을 이미지 3장을 준비하자.
1. pc화면 너비용 이미지
2. 태블릿 화면 너비용 이미지
3. 메뉴를 펼쳤을 때 카테고리 뒤에 깔리는 이미지
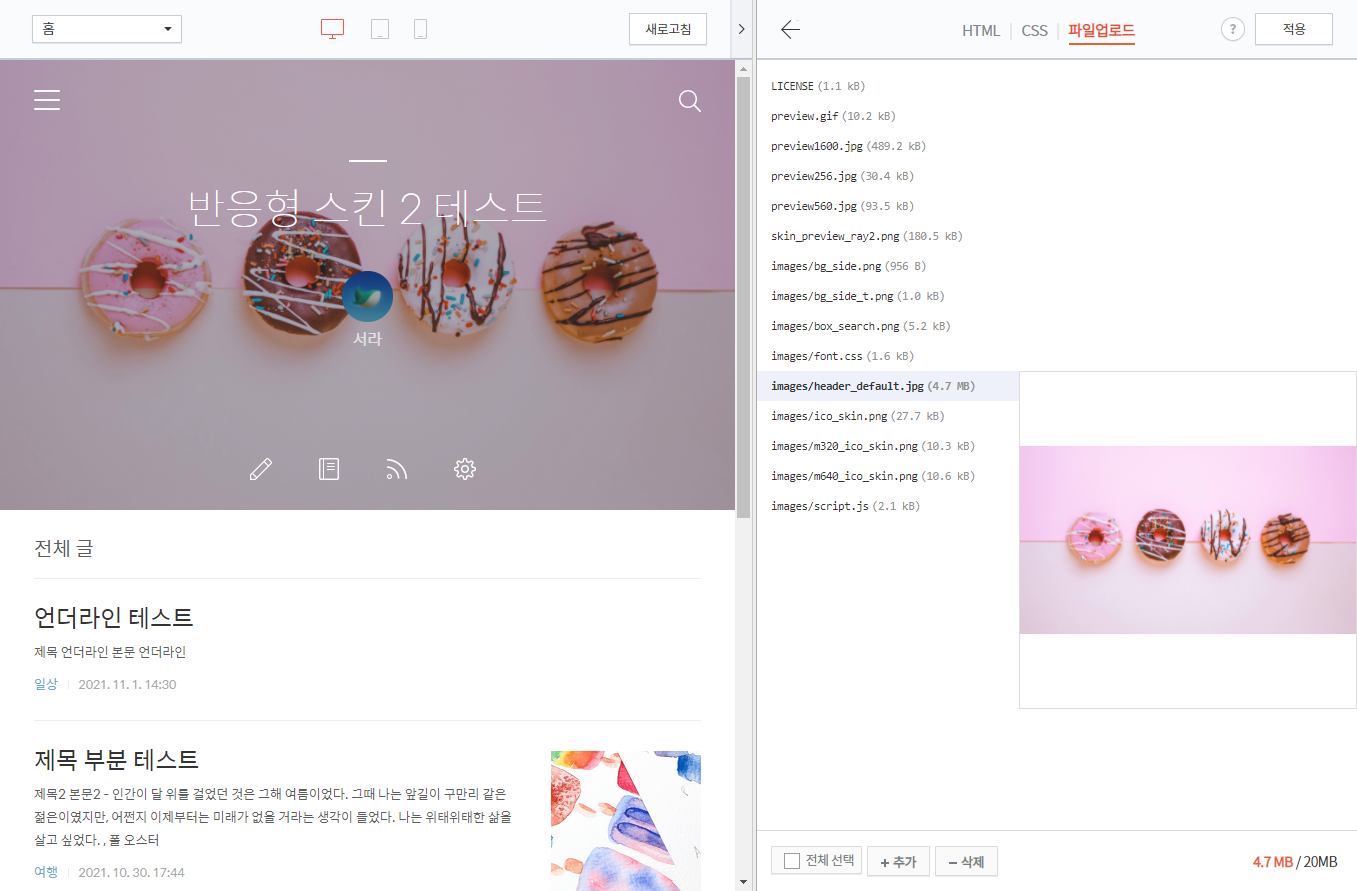
이미지를 준비했다면 스킨 편집 - html편집 - 파일업로드로 들어가자.

여기에 이미지들을 업로드 해주어야 하는데, 주의점이 몇 가지 있다.
1.
스킨편집 - 파일업로드에 이미지 업로드를 하면 재업로드를 하지 않는 이상 이미지 이름을 바꿀 수가 없으므로 업로드 전에 이미지 이름을 제대로 지정하고 업로드하자.
2.
pc화면 너비일 때, 좌측에 보이는 배경 이미지는 아직 이름을 지을 때가 아니다. 아래의 포스팅을 조금만 더 읽은 다음 이름을 결정하길!
3.
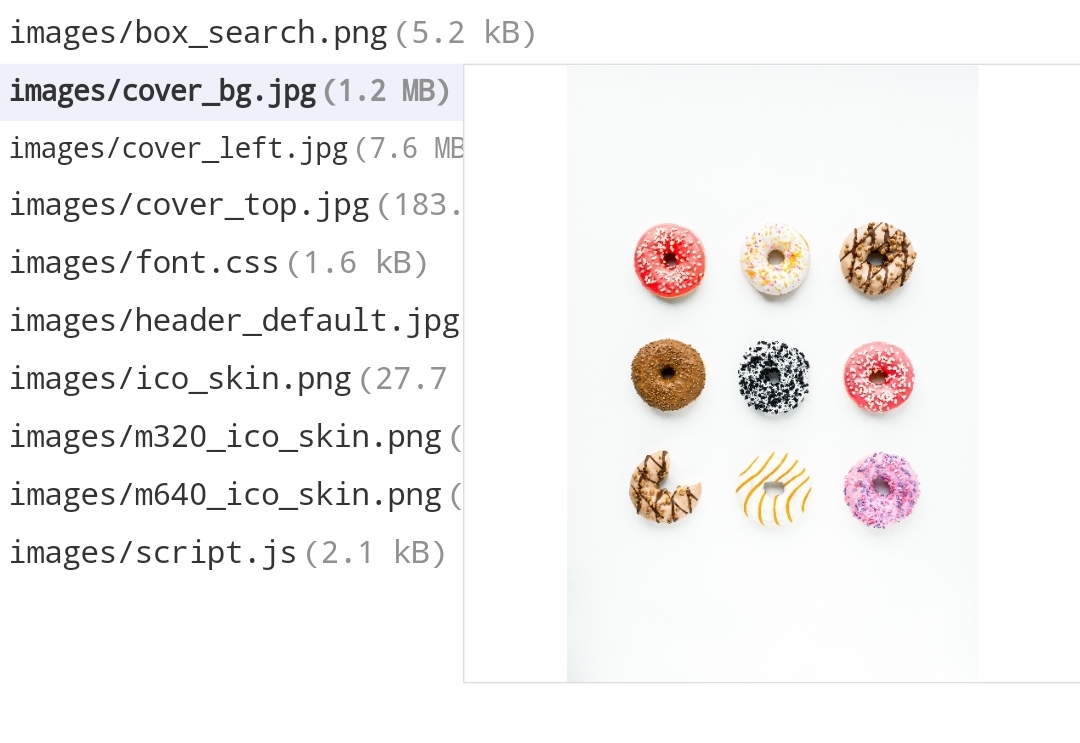
파일업로드에 이미지 파일를 업로드하면 자연스럽게 이미지의 이름 앞에 images/가 붙는다. 그래서 cat.jpg라는 이름의 이미지를 업로드하면 자연스럽게 images/cat.jpg가 되며 css에서 이 이미지 이름을 쓰는 일이 있을 때, cat.jpg가 아닌 images/cat.jpg를 넣어야한다.
4.
배경 용으로 업로드한 이미지 이름들은 css에 낑겨넣어야 하므로 헷갈리지 않게끔 메모장 같은 곳에 이미지 이름들을 잘 적어두자.
pc화면 너비일 때 보이는 배경 이미지를 바꾸는 방법

방법은 두 가지. 그 중 편한걸 골라쓰면 된다.
둘 중 간편한 방법은 업로드하는 이미지 이름을 header_default.jpg로 만들어버리는 것.
html과 css 내에서 블로그 배경 이미지 이름은 images/header_default.jpg이다. 그렇다보니 기존 파일업로드에 존재하는 images/header_default.jpg를 삭제하고 새로 올리는 이미지의 이름을 header_default.jpg로 하고서 올리게 되면 새 이미지 이름이 자연스럽게 images/header_default.jpg로 바뀐다.
따라서 이 방법을 사용하면 그 어떤 곳에서도 코드를 수정할 필요가 없어진다! 세상 간편!
하지만 파일 이름을 지어주고 싶다면야 ... 코드 바꿔야지 뭐 (._. ...
가자, 두번째 방법! css탭으로 가서 바꿔줘야하는 코드를 찾자!
css탭에서 .wrap_sub를 검색하면 웬 주석이 주렁주렁 달린 코드가 하나 나올 것이다.
.wrap_sub{background-image:/*@background-image*/url(images/header_default.jpg)/*@*/;}
주석이 어지러우니 싹 떼버리고서 자신이 보기 좋은 주석을 달아주자. 이미지 이름도 바꾸고.
/* pc화면 너비용 배경 이미지 */
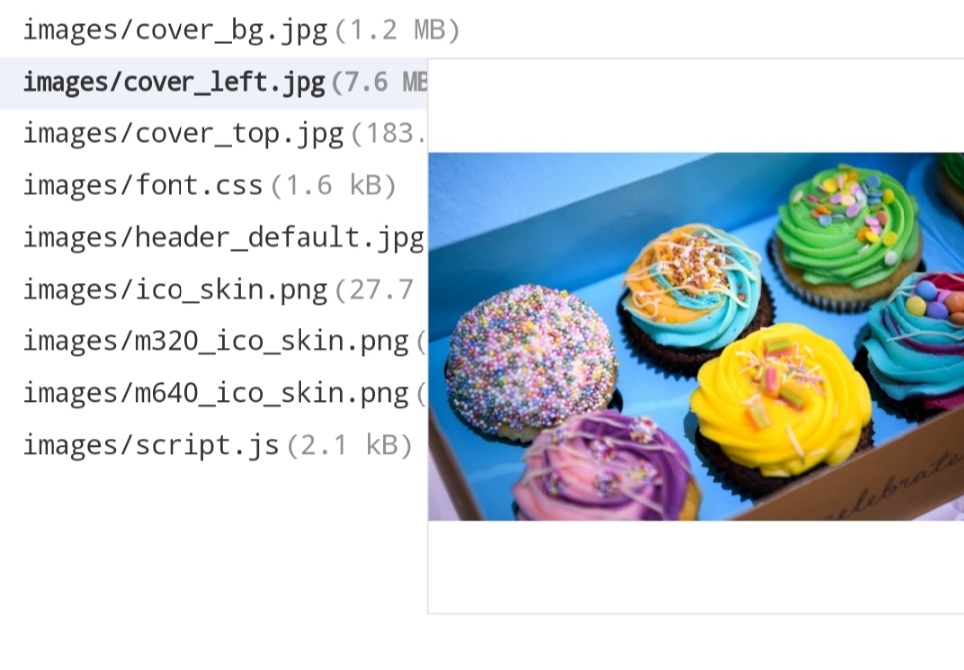
.wrap_sub{background-image:url(images/cover_left.jpg);}
저 파란 밑줄 부분에 자기가 업로드한 이미지의 이름을 넣어주자.
내 이미지의 이름은 cover_left.jpg이기 때문에 저렇게 적어두었다. 이때, 이미지 이름에 images/를 빼먹으면 절대 안 된다.


좌측 부분 배경 이미지 넣기는 끝!
(사실 이 곳은 블로그의 배경 이미지 전체를 바꾸는 곳이기 때문에 여길 건들면 좌측의 배경 이미지만 바뀌는게 아니라 모든 곳의 배경 이미지가 다 바뀌게 된다. 즉, 여기까지는 그냥 단순히 배경 이미지 변경하는 방법이다.)
태블릿 화면 너비일 때 보이는 배경 이미지를 바꾸는 방법

이쪽은 css 코드의 중하단에 위치한 @media 아래에 있는 코드 중.
.wrap_sub {position:relative;width:100%;max-height:500px}
이 코드를 건들여야 한다.
쉽게 찾으려면 Ctrl+f로 스킨을 검색할 것. 친절하게도 /* 스킨 */ 이라고 주석이 붙어있다. 스킨 주석이 붙어있는 부분 중, 두번째로 보이는 /* 스킨 */ 주석 하단에서 .wrap_sub 로 시작하는 코드를 찾으면 된다.
이제 저 코드에 배경 이미지를 지정해주자.
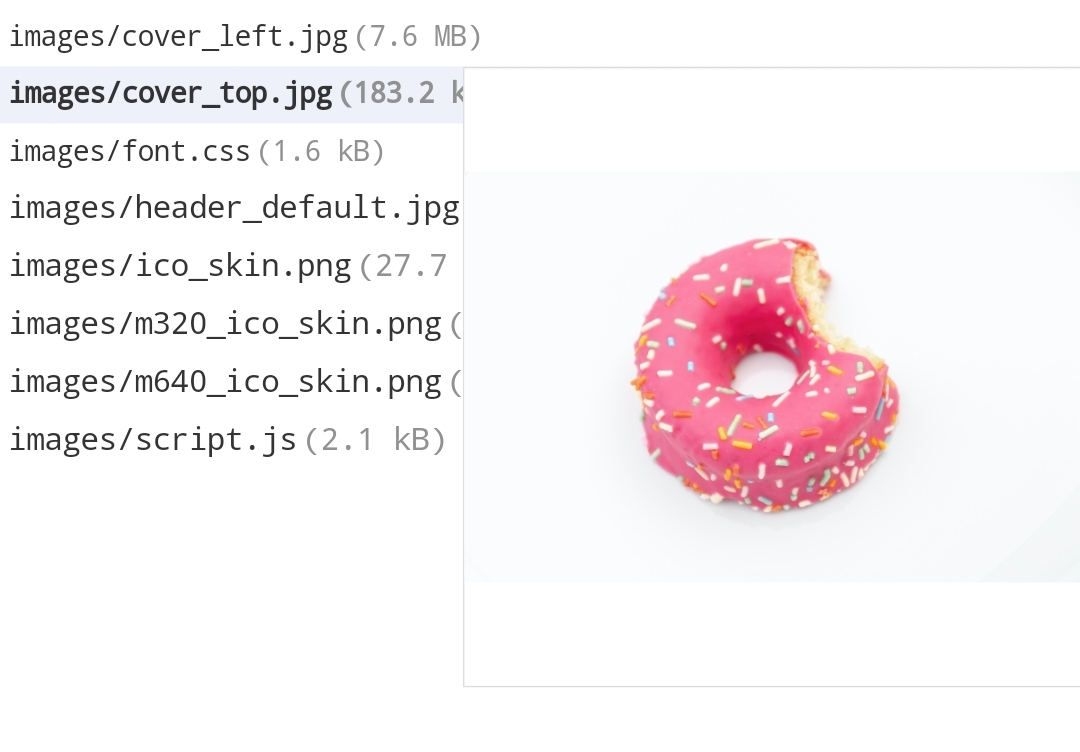
.wrap_sub {background-image:url(images/cover_top.jpg);position:relative;width:100%;max-height:500px}
파란 밑줄 부분을 복사해서 붙여넣되 cover_top.jpg 이 위치에 본인이 업로드한 이미지의 이름을 넣으면 끝!


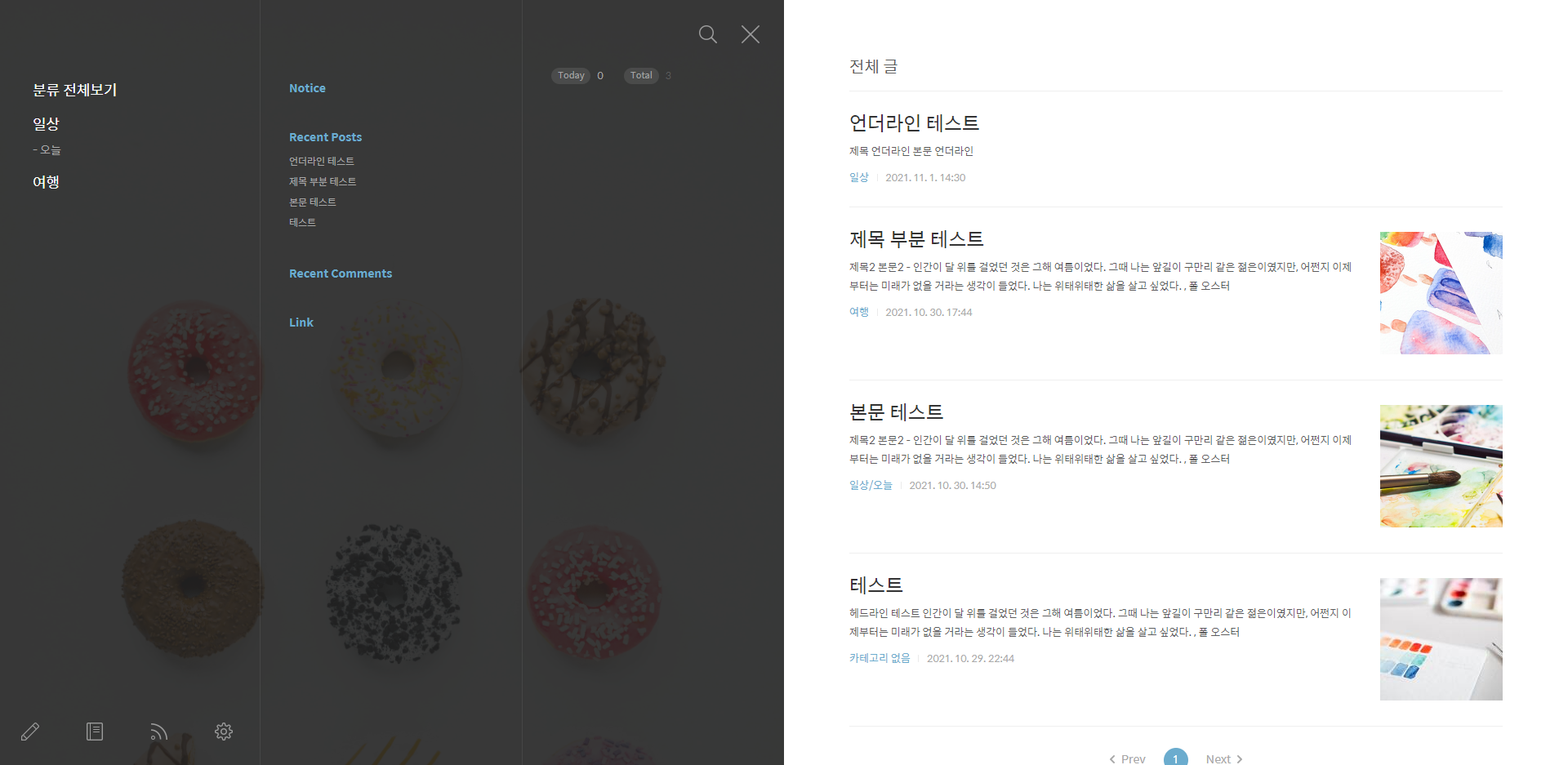
메뉴를 펼쳤을 때 카테고리 뒤에 깔리는 배경 이미지를 바꾸는 방법

배경 이미지는 메뉴를 펼쳤을 때 뒤에 깔리는 배경 이미지와 연동이 되어있다. 그렇다보니 pc화면 너비일 때는 저 메뉴 뒷 부분에 pc화면 너비 이미지가 보이고 태블릿 화면 너비일 때는 태블릿 화면 너비용 이미지가 보이게 된다.
귀찮다면 여기서 멈춰도 좋지만 메뉴를 펼쳤을 때 뒤에 깔리는 배경 이미지를 따로 지정해주고 싶다면!
.navi_on .wrap_sub{width:960px}
이 코드를 찾자. css의 제법 상단에 있다.
바로 위에서 했던 것 처럼 여기에도 직접 백그라운드 이미지 주소를 집어넣어주자.
.navi_on .wrap_sub{background-image:url(images/cover_bg.jpg);width:640px}
마찬가지로 cover_bg.jpg대신 본인이 쓸 이미지 이름을 넣어주면 끝!


이러면 너비가 어떻든 메뉴를 오픈했을 때, 카테고리 뒤에 깔리는 배경 커버 이미지가 전부 바뀐다. 모바일에서도 마찬가지.

코드를 깔끔하게 보려고 새로 만든 블로그에서 깨작거렸지만, 현재 이 티스토리 블로그에도 전부 배경 이미지가 다르게 적용이 되어있으므로 이 블로그의 너비를 변경하면서 배경 이미지를 확인해보길!
그나저나 메뉴를 펼쳤을 때 카테고리 뒤에 깔리는 배경 이미지가 너무 거무튀튀하게 보이는 것 같다. 흰 이미지를 써서 그나마 저 정도인데 ... 으으으음 .....
아무래도 찾아서 고쳐야겠다.
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 반응형 스킨 #2 h태그(헤딩 태그) 폰트와 사이즈를 바꾸는 방법 (0) | 2021.11.06 |
|---|---|
| 티스토리 이미지에 alt 태그를 넣어도 <img>에 alt 속성 내용이 적용되지 않았다고 할 때 (1) | 2021.11.04 |
| 티스토리 반응형 스킨 #2 전체 글 개수 표시 없애는 방법 (0) | 2021.11.04 |
| 티스토리 반응형 스킨#2 카테고리에 글 개수 표시하는 방법 (1) | 2021.11.03 |
| 티스토리 글 작성 날짜 표시 형식을 미국식으로 바꾸는 방법 (1) | 2021.11.01 |




