어쨌든, 삶은 아름답다
티스토리 이미지에 alt 태그를 넣어도 <img>에 alt 속성 내용이 적용되지 않았다고 할 때 본문
티스토리는 에디터가 불편하다.
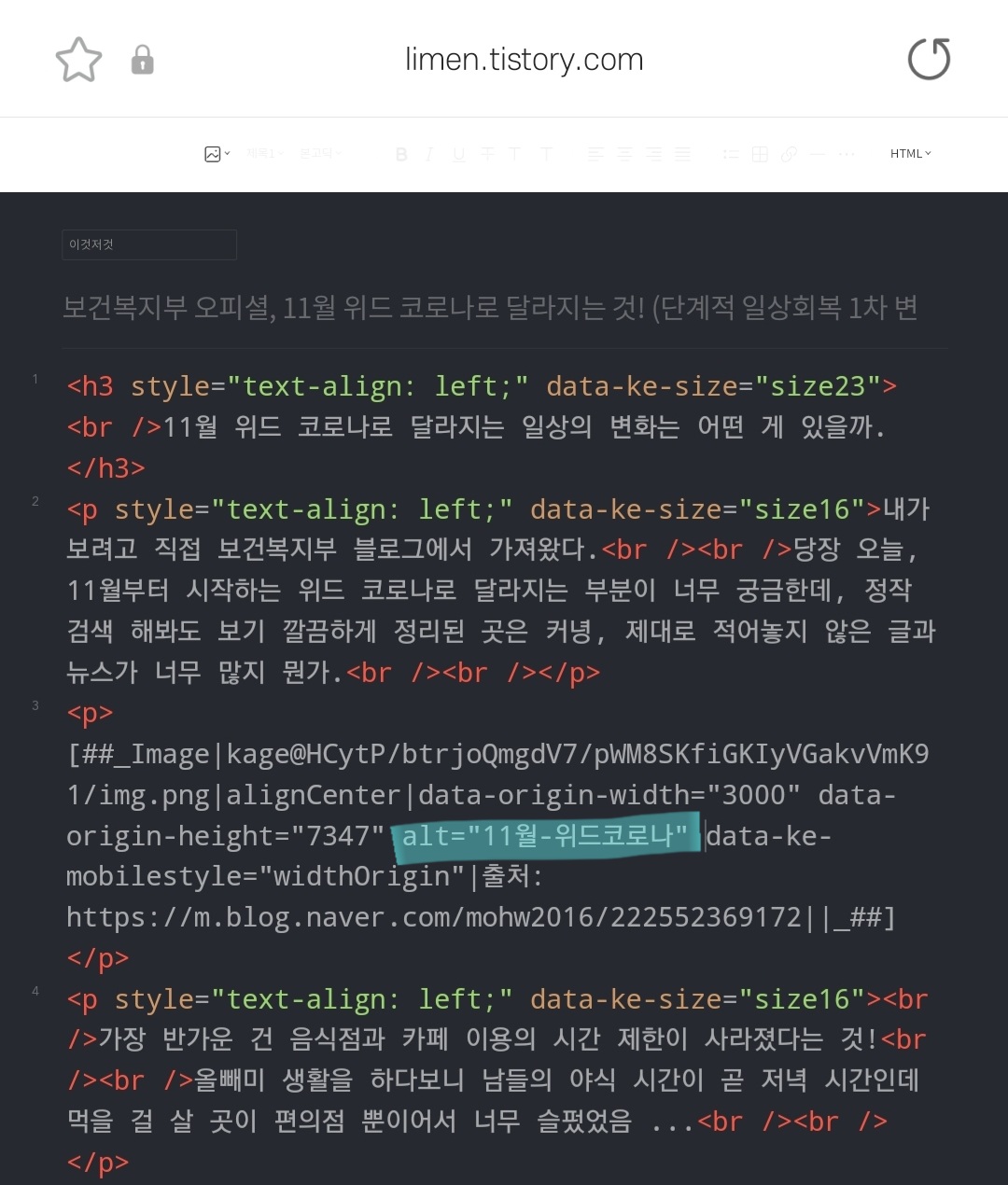
글을 쓸 때마다, html모드로 진입해서 이미지에 일일이 alt 태그를 넣어줘야하는 게 어딨니...
심지어 나는 모바일 환경에서 포스팅을 하다보니 더더욱 불편하다. 티스토리 앱에서 글을 쓰고 저장한 후에, 크롬같은 인터넷 앱을 켜서 임시 저장한 글을 불러와서 html모드로 바꾼 후에 일일이 이미지에 alt="이미지설명"을 넣어줘야 하므로.

세상 귀찮은 짓이지만 alt 태그(alt 속성)은 검색 노출에 중요한 부분을 담당하고 있다고 하니 무시하고 넘어가기도 좀 그렇다.
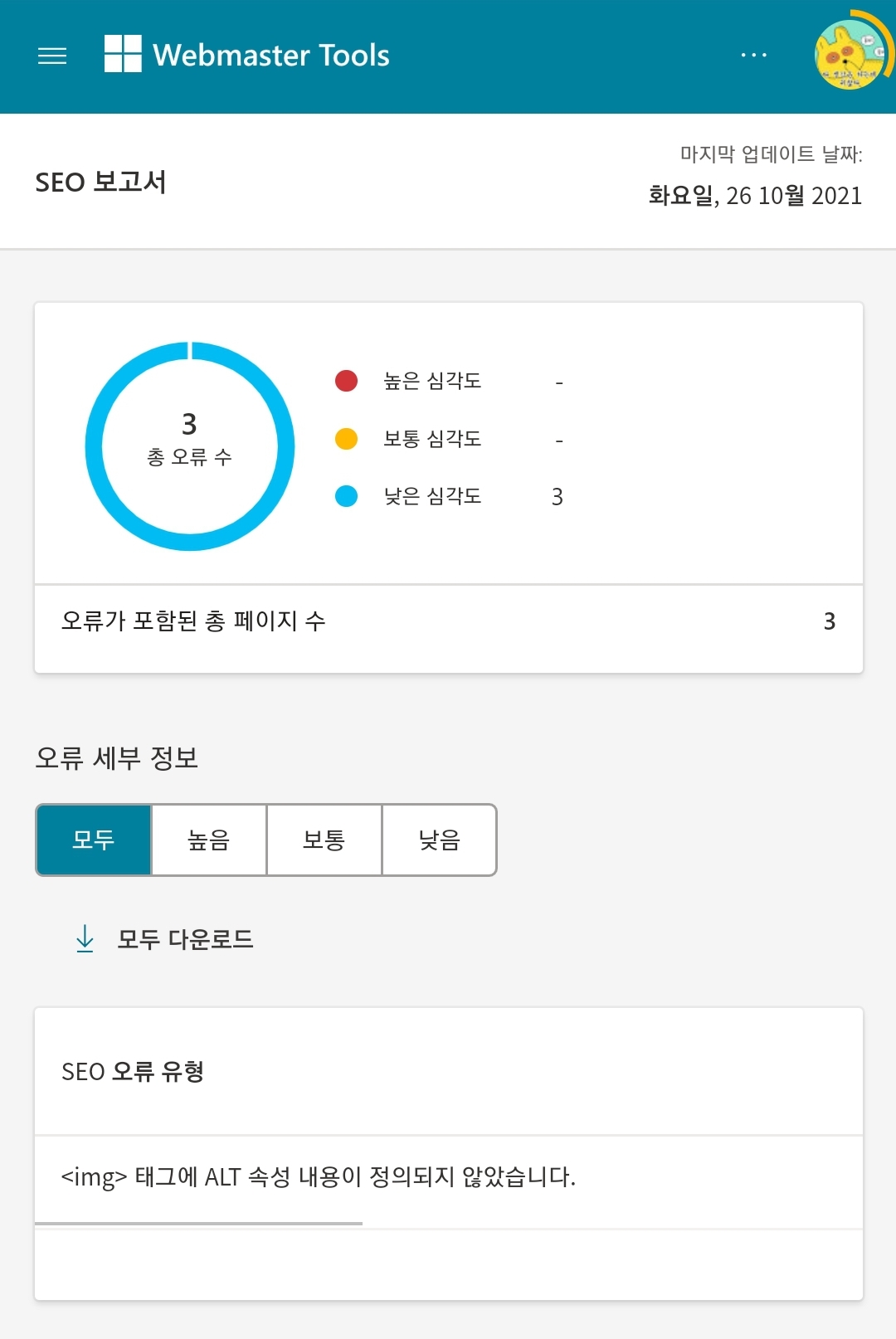
여하튼 그렇게 열심히 이미지에 alt 태그를 달고서 bing webmaster tool(bing의 사이트 스캔 기능이 사이트 내의 문제들을 확인하기가 좋다)에서 alt 태그가 잘 들어갔는지 블로그를 확인해 보았는데.
이상하다.
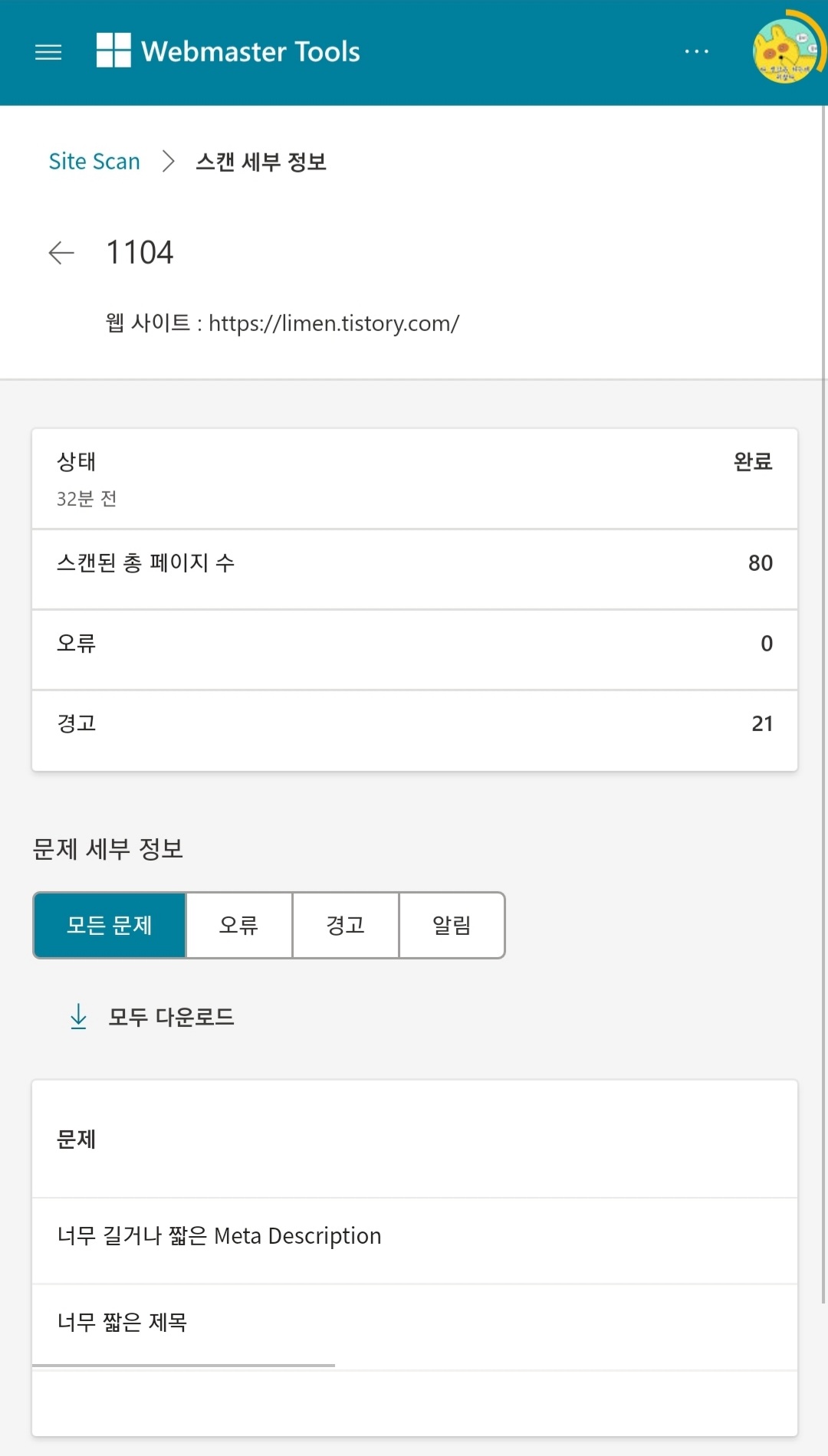
alt 태그를 빠뜨린 사진이 없는데 '<img> 태그에 ALT 특성이 정의되어 있지 않습니다.' 라는 멘트 휘하의 오류 개수가 어마어마하다.
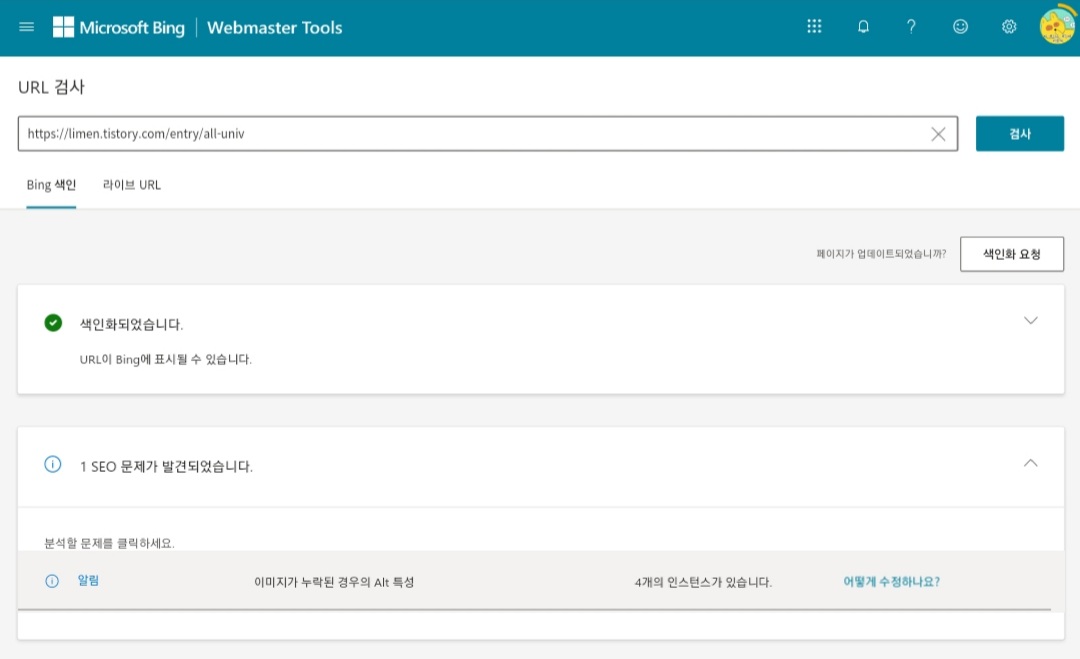
하필 그때 찍어둔 스샷이 없어서 대충 지금 상태의 스샷을 가져왔다.


위 이미지 속 저 글들은 찐으로 내가 이미지에 alt 태그를 깜박한 것이라 문제가 있는 글을 두 개만 콕 찝어준 것이다.
그런데 그 오류가 폭발하던 당시에는 이미지에 일일이 전부 alt 태그를 집어넣었는데도 모든 글에 alt 태그 문제가 있다고 뜨지 뭔가.
당시의 글은 30여개다. 일일이 확인할 수 있는 범주 안이다. 다시 열심히 alt 태그를 확인했다.
... 음?
alt 태그가 빠진 게 없다.
근데 왜 안 없어져. 왜 안 없어지냐고. 어?

아니, 구글링해도 왜 안 나오냐거.
-라는 생각이 들 땐 구글링을 좀 더 해보지 못한 자신을 탓합시다. 답은 결국 구글갓이 갖고 있어요, 여러분.

문제는 티스토리 스킨에 alt 태그가 누락이 되어 있던 탓이다.
그러니까 ... 정확히 말하자면, 티스토리 스킨 내 이미지 중에 alt 태그가 지정이 되어 있지 않은 이미지가 있었던 게 문제였다.
허헣 ... 어이가 없음 ㅎ ......
그래도 빙 웹마스터 툴은 티스토리와 달리 매우 친절하므로 방법을 알려준다. 그럼 대체 어디에서 Alt 특성이 누락되었나 한번 찾아보자.
먼저 URL 검사를 하자.
티스토리 스킨 내 이미지 중 alt 태그가 누락된 부분을 찾기 위해서는 빙 웹마스터 툴의 url 검사 기능이 유용하다.
좌측 상단 메뉴를 누르면 URL 검사가 있다. 눌러서 들어가자.
그 다음, 거기서 문제가 있는 url 하나를 선택하여 검사를 하면.

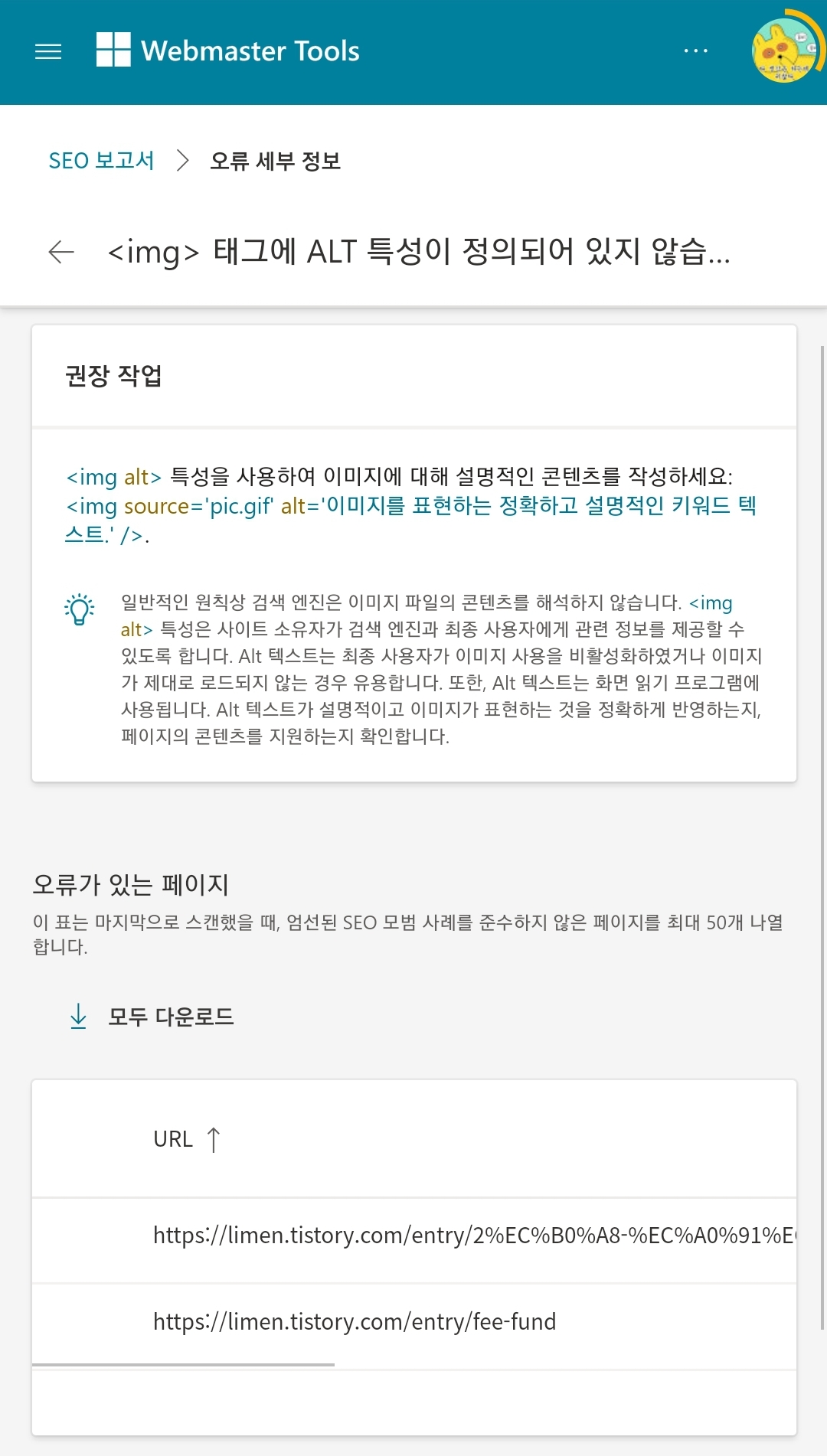
하단에 이런 알림이 뜬다.
Alt 특성이 누락 된 곳이 4개의 인스턴스, 그러니까 네 곳에 있다고 말해주고 있다.
이제 '어떻게 수정하나요?'를 누르자.


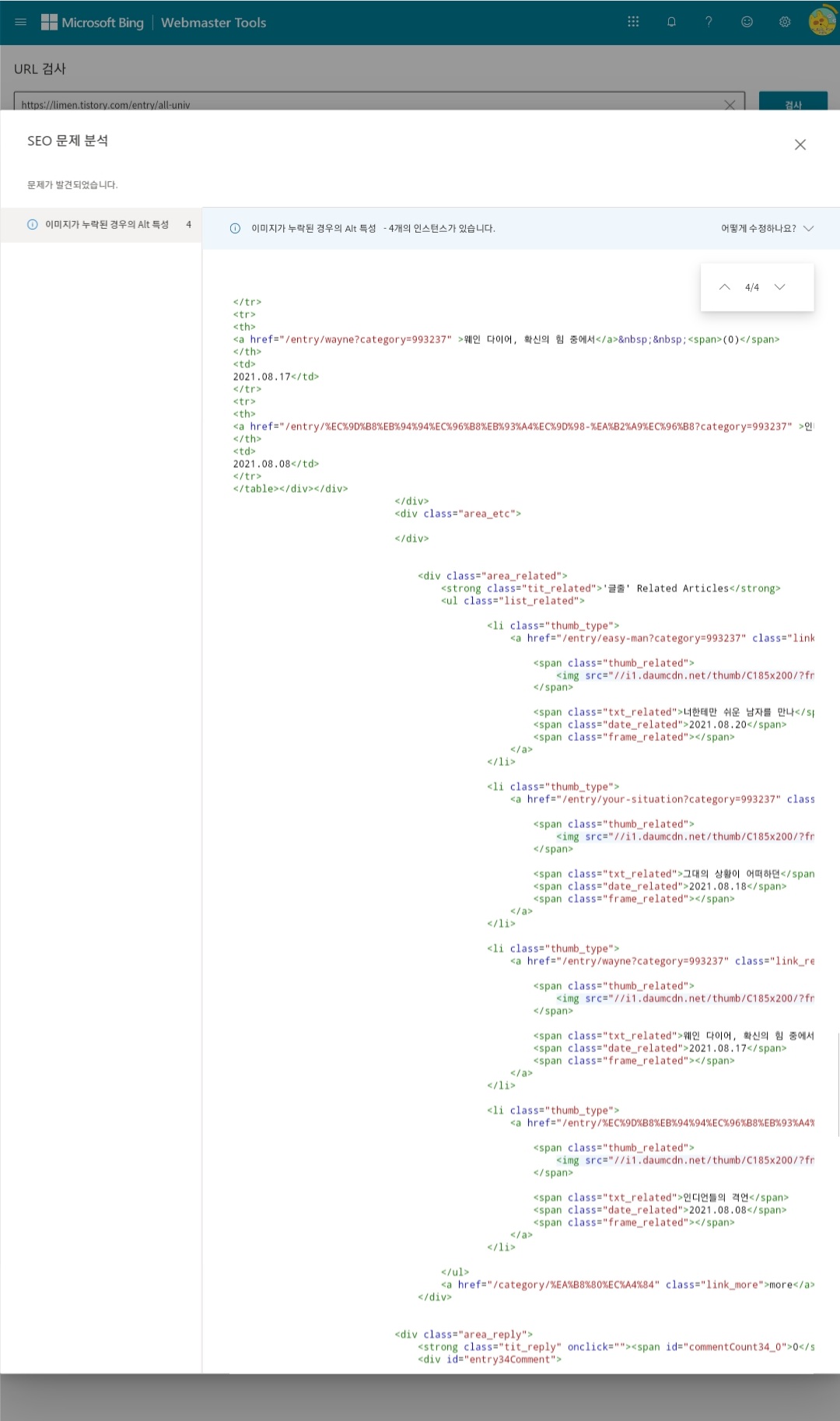
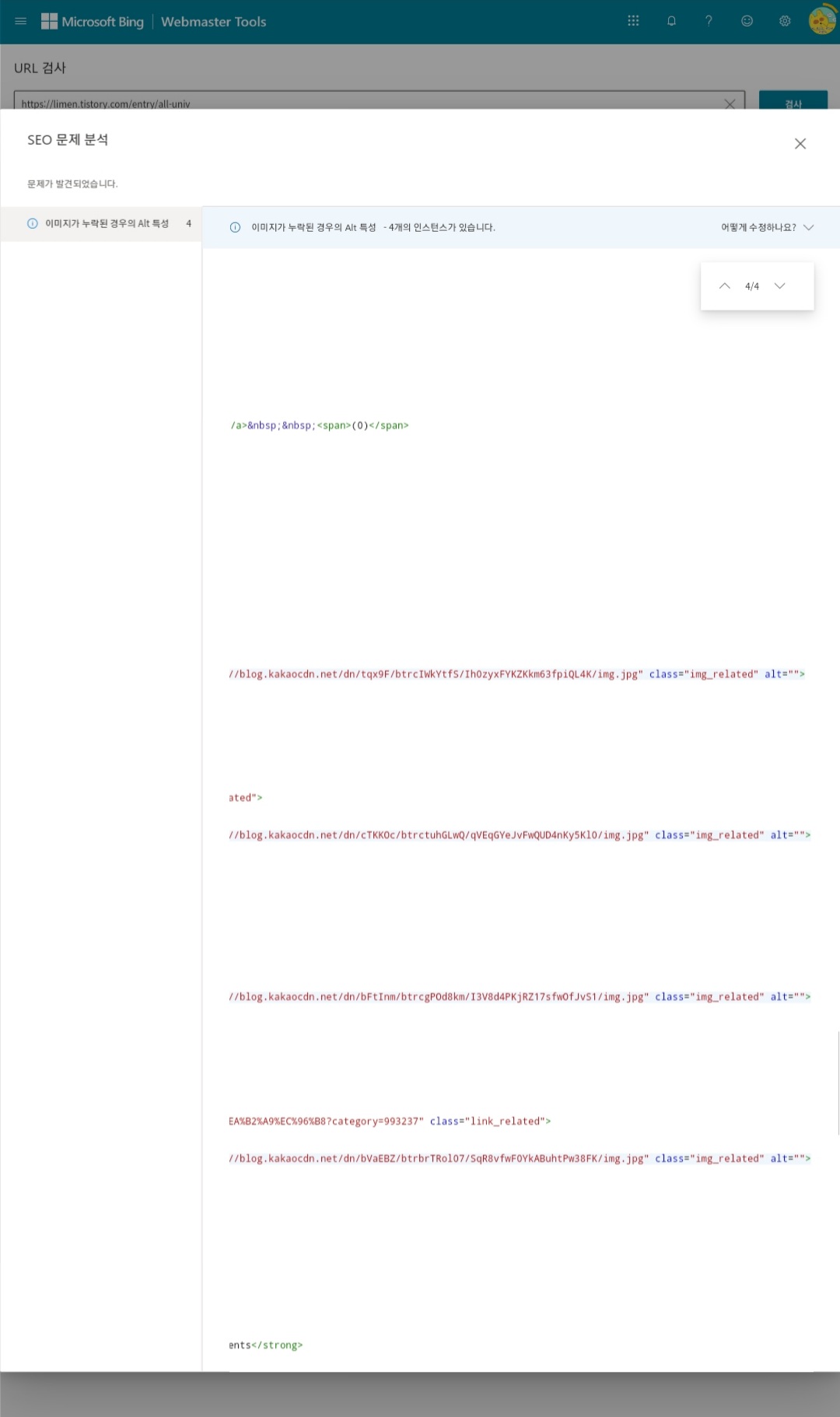
빙 웹마가 문제 위치를 참 쉽게 찾아주기는 한다. 옅게 하늘색으로 하이라이트도 쳐주고.
문제는 모바일 환경에서는 저 화면을 좌우 스크롤 하기가 너무 힘들더라 ... 정말 ... 어지간하면 ... 그냥 pc로 이 작업을 하자 ....

여하튼 이 작업 덕분에 내가 수작업으로 alt 태그를 일일이 붙이던 이미지에 문제가 있다는 게 아니라 티스토리의 스킨에 문제가 있다는 것이 확실히 증명되었다.
자, 그럼 이제 스킨에 어떻게 alt 태그를 붙이느냐 하면.
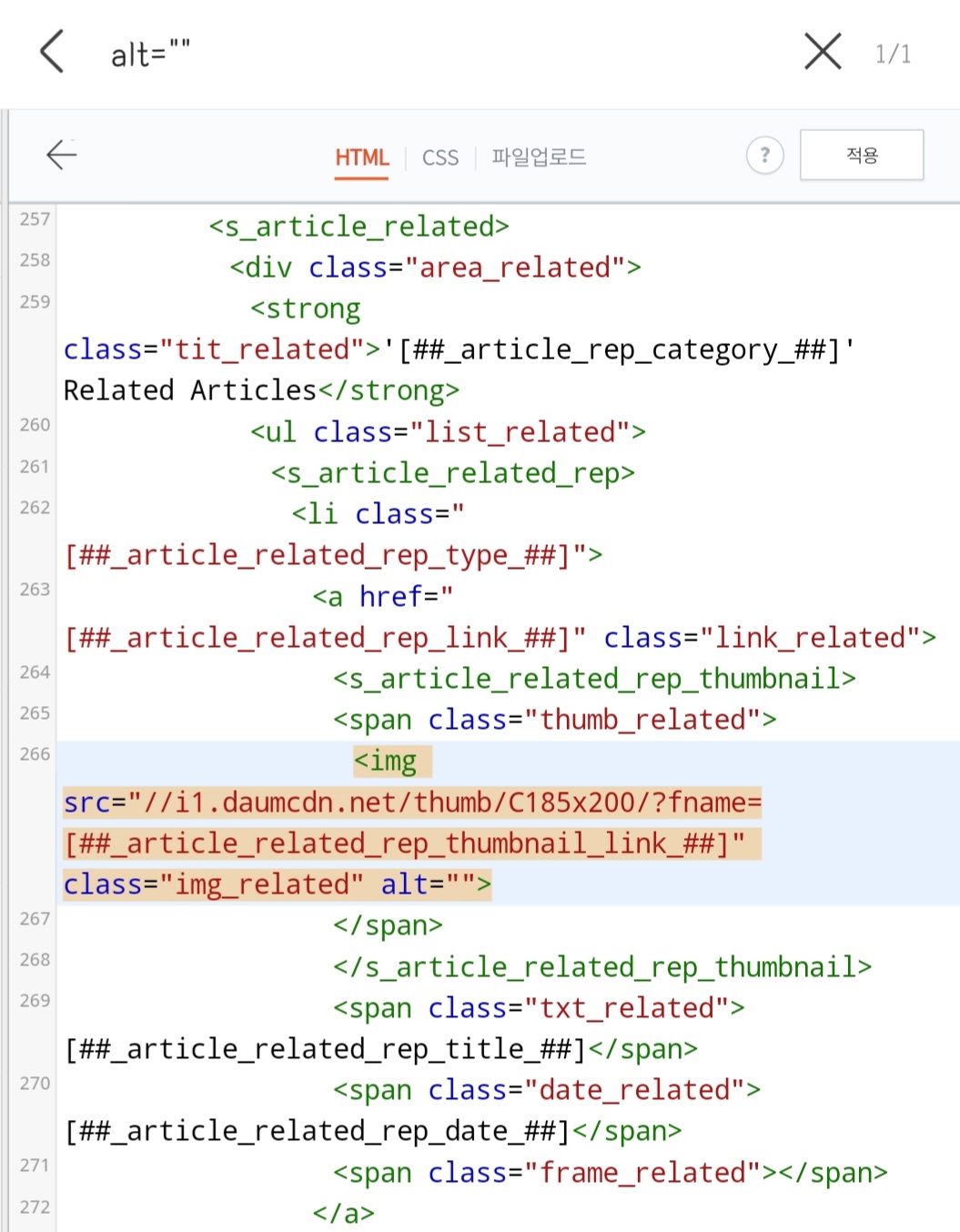
티스토리 스킨 편집 - HTML 편집 - HTML 탭으로 가자.
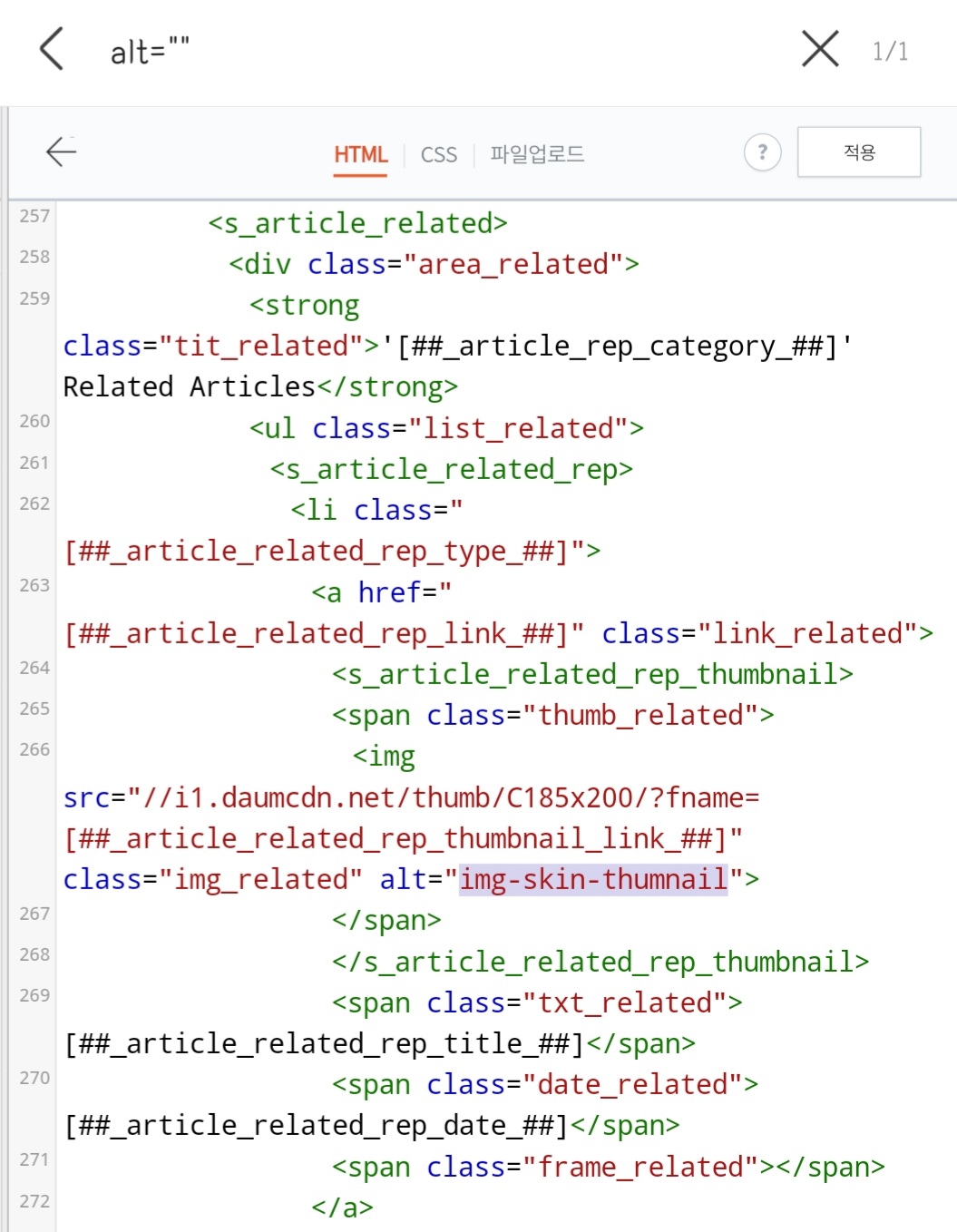
빙 웹마가 옅은 하늘색 하이라이트로 표시해준 코드를 자세히 보면, 전부 <span class="thumb_related">가 붙은 곳에서 alt 태그 누락이 발견된 것을 알 수 있다.
사실 그건 중요한게 아니다.
공통적으로 alt=""가 붙어있다는 게 중요하지!
alt="" 검색! 검색!!!!


나는 다행히 한 곳만 고치니까 싹 해결이 됐다. 감격 ....

진짜 빙 웹마 들어갈 때마다 오류 뜨는 거 너무 거슬렸어 ...
이 작업 이후로 알 수 없는 의문의 '<img> 태그에 ALT 특성이 정의되어 있지 않습니다.'는 뜨지 않는다. 가끔 내가 깜박하고 이미지에 alt 태그를 빼먹은 글만 발생할 뿐.
개개인의 스킨에 빈 alt=""가 얼마나 있는지 알 수 없으니 Ctrl+f로 alt=""를 꼼꼼이 찾아서 alt 내용을 넣어주자.
아참, 저 작업은 크롬에서 하는 게 편하다. 크롬은 찾는 게 있는 부분을 스크롤에 표시를 딱딱 해주기 때문에. 웨일 브라우저는 그런 기능도 없고 뭘 하는 거람.
이제 끝!

이제는 다행히 빙 웹마스터에서 제목이랑 메타 디스크립션이 짧다는 시비만 털고 있다. 이건 글 쓰는 습관상 못 고칠 것 같아서 깔끔히 포기!
나처럼 alt 태그에 고통받던 사람이 있다면 이 방법으로 깔끔하게 해결하길!
'팁글 > 티스토리' 카테고리의 다른 글
| 티스토리 반응형 스킨 #2 배경 이미지 화면에 따라 다르게 보이게 변경하는 방법 (0) | 2021.11.22 |
|---|---|
| 티스토리 반응형 스킨 #2 h태그(헤딩 태그) 폰트와 사이즈를 바꾸는 방법 (0) | 2021.11.06 |
| 티스토리 반응형 스킨 #2 전체 글 개수 표시 없애는 방법 (0) | 2021.11.04 |
| 티스토리 반응형 스킨#2 카테고리에 글 개수 표시하는 방법 (1) | 2021.11.03 |
| 티스토리 글 작성 날짜 표시 형식을 미국식으로 바꾸는 방법 (1) | 2021.11.01 |




